Fragments
레이아웃의 기본 공식 : One True Layout
https://m.blog.naver.com/wlwl16/221253244581
레이아웃의 기본공식: One true Layout
모던 웹디자인을 위한 HTML+CSS 책 246쪽 1. body태그를 가운데 정렬합니다: body { widt...
blog.naver.com
새로운 폴더(fragments) 생성 -> html 파일 생성
src/main/resources/templates/fragments/fragment1.html

<!--src/main/resources/templates/exLayout1.html-->
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:fragment="part1">
<h2>Part 1</h2>
</div>
<div th:fragment="part2">
<h2>Part 2</h2>
</div>
<div th:fragment="part3">
<h2>Part 3</h2>
</div>
</body>
</html>
src/main/resources/templates/exLayout1.html
templates/sample 안에 exLayout1.html 파일 생성

<!-- src/main/resources/templates/exLayout1.html -->
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Fragment Test</h1>
<h1>Layout 1 -1</h1>
<div th:replace="~{/fragments/fragment1 :: part1}"></div>
<h1>Layout 1 -2</h1>
<div th:insert="~{/fragments/fragment1 :: part2}"></div>
<h1>Layout 1 -3</h1>
<div th:replace="~{/fragments/fragment1 :: part3}"></div>
</body>
</html>
~{}는 fragement를 url link로 표현 할 때 사용한다
<div>에 <div part1>를 대치 하는 것
<!--replace 된 태그를 완전히 대체-->
<div th:replace="~{/fragments/fragment1 :: part1}"></div>
<div>안에 <div part2>를 넣어준것
<!--insert 있는 태그 안에 추가-->
<div th:insert="~{/fragments/fragment1 :: part2}"></div>
resourses/template 안에있는것을 사용하기 위해서는 Controller에서 선언해주고
index.html 안에 경로를 설정해준다
//src/main/resources/templates/index.html
<a th:href="@{/sample/exLayout1}">/sample/exLayout1</a><br>//src/main/java/com/example/ex3/controller/SampleController.java
@GetMapping("/exLayout1")
public void exLayout1(){
log.info("exLayout1.......");
}

@GetMapping({" ", " "})
@GetMapping({"/exLayout1", "/exLayout2"})
public void exLayout1(){
log.info("exLayout1.......");
}{"/exLayout1", "/exLayout2"} 둘다 요청하면 exLayout1() 이 호출된다
fragment2.html /fragment3.html 생성

<!-- src/main/resources/templates/fragments/fragment2.html -->
<div>
<hr/>
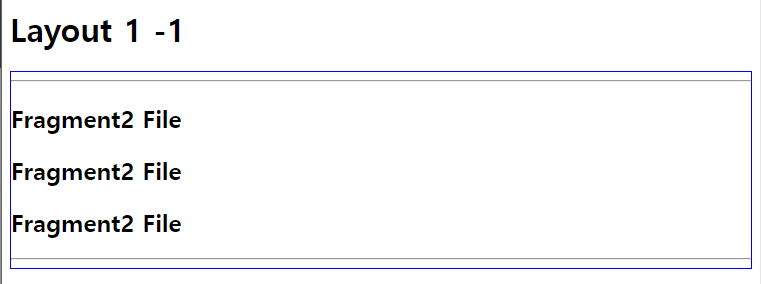
<h2>Fragment2 File</h2>
<h2>Fragment2 File</h2>
<h2>Fragment2 File</h2>
<hr/>
</div>
exLayout1 수정하기
Servlet-relative URLs
<!-- src/main/resources/templates/exLayout1.html -->
<h1>Layout 1 -1</h1>
<div style="border: 1px solid blue">
<!-- fragment를 통째로 들고 올 때 :: 는 사용 안함-->
<th:block th:replace="~{/fragments/fragment2}"></th:block>
</div>
<!--src/main/resources/templates/fragments/fragment3.html-->
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:fragment="target(first, second)">
<style>
.c1{background-color: red;}
.c2{background-color: blue;}
</style>
<div class="c1">
<th:block th:replace="${first}"></th:block>
</div>
<div class="c2">
<th:block th:replace="${second}"></th:block>
</div>
</div>
</body>
</html>
exLayout2.html 생성
src/main/resources/templates/sample/exLayout2.html
<!--src/main/resources/templates/sample/exLayout2.html-->
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
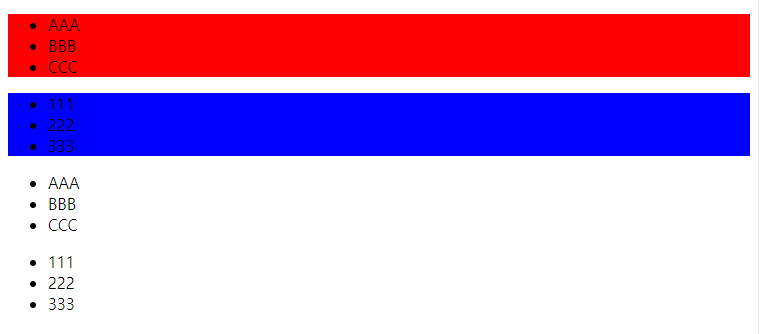
<th:block th:replace="~{/fragments/fragment3 :: target(~{this:: #ulFirst},~{this :: #ulSecond})}"></th:block>
<ul id ="ulFirst">
<li>AAA</li>
<li>BBB</li>
<li>CCC</li>
</ul>
<ul id ="ulSecond">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</html>fragment3에 있는 c1,c2의 값을
target에 ulFirst, ulSecond 를 던져줘서 대치 해줌

<!--src/main/resources/templates/index.html-->
<a th:href="@{/sample/exLayout2}">/exLayout2</a><br>
layout 폴더와 layout1.html 을 생성해줌

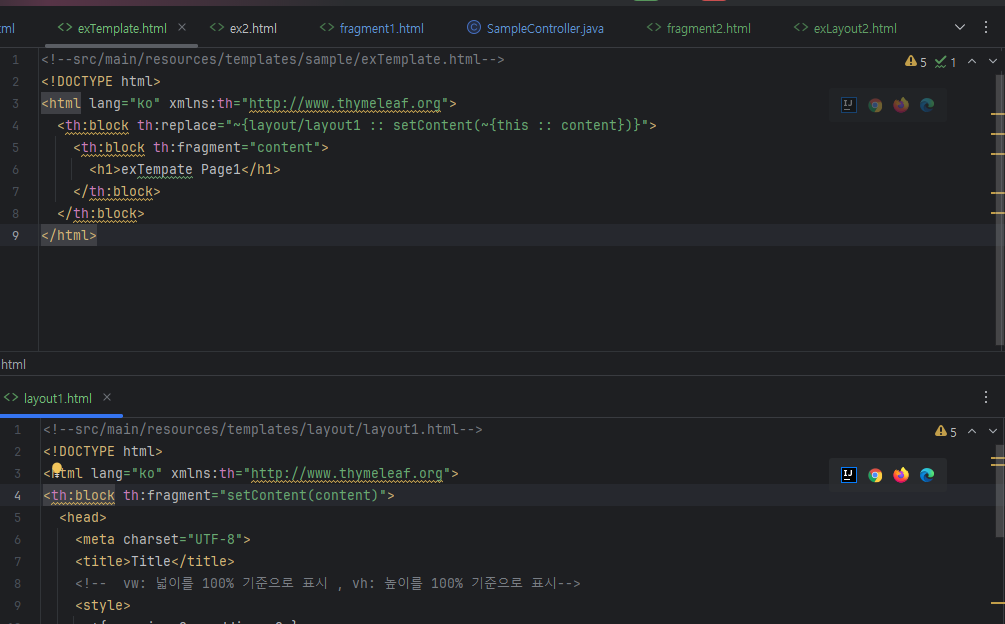
<!--src/main/resources/templates/layout/layout1.html-->
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<th:block th:fragment="setContent(content)">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- vw: 넓이를 100% 기준으로 표시 , vh: 높이를 100% 기준으로 표시-->
<style>
*{ margin :0; padding :0;}
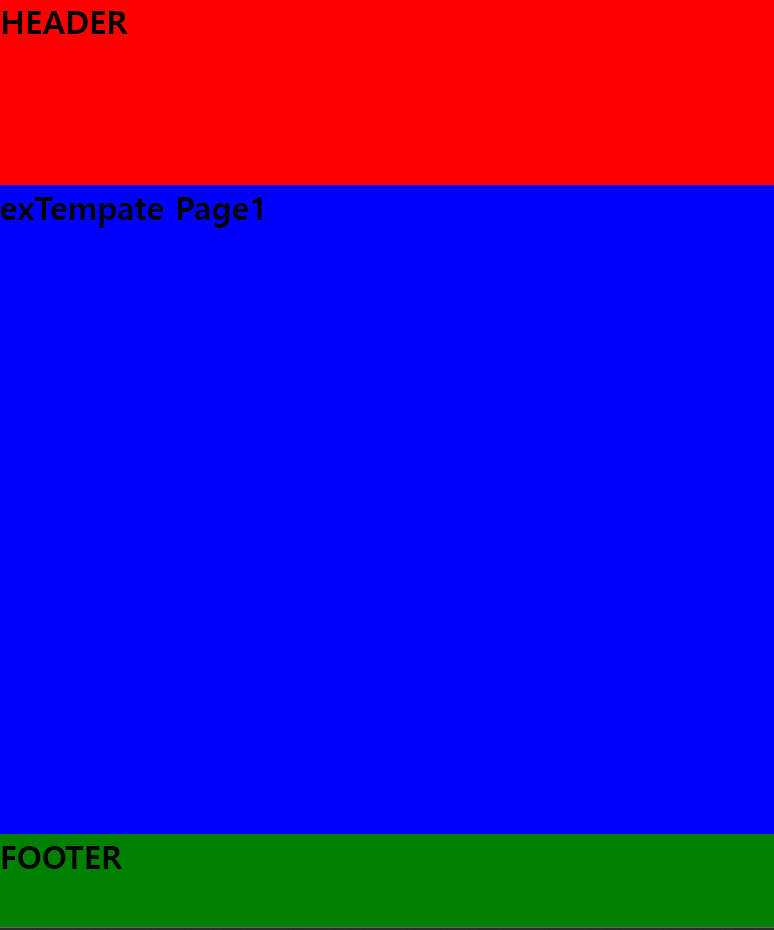
.header{width :100vw; height : 20vh; background-color : red;}
.content{ width :100vw%; height : 70vh; background-color : blue;}
.footer{ width :100vw; height : 10vh;background-color : green;}
</style>
</head>
<body>
<div class="header">
<h1>
HEADER
</h1>
</div>
<div class="content">
<h1>
<th:block th:replace="${content}"></th:block>
</h1>
</div>
<div class="footer">
<h1>
FOOTER
</h1>
</div>
</body>
</th:block>
</html><!--src/main/resources/templates/sample/exTemplate.html-->
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<th:block th:replace="~{layout/layout1 :: setContent(~{this :: content})}">
<th:block th:fragment="content">
<h1>exTempate Page1</h1>
</th:block>
</th:block>
</html>layout1.html 에있는 setContent 를 exTemplate.html로 가져와서 사용하겠다는 코드
:: 는 해당 부분을 가져오겠다는 것을 의미한다 생각하면 될 듯
<th:block th:replace="~{layout/layout1 :: setContent(~{this :: content})}">
SampleController.java 에 exTemplate 를 사용할 수 있게 세팅해주기
//src/main/java/com/example/ex3/controller/SampleController.java
@GetMapping({"/exLayout1", "/exLayout2","exTemplate"})
public void exLayout1(){
log.info("exLayout1.......");
}index.html 에 exTemplate로 이동하는 링크 달아줌
<!--src/main/resources/templates/index.html-->
<a th:href="@{/sample/exTemplate}">/exTemplate</a><br>