Space(공백)으로 여러클래스 만들기
HTML을 사용하다보면 많은 클래스들을 만드는데
그럴때마다 클래스를 하나하나 만들어 줄 수도 있지만
class 속성안에서 space(공백)을 하나 띄워주는 방법으로도
또 다른 클래스를 만들어 줄 수 있다
<ul class="list-group show">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>

예를 들어서
오른쪽 상단에있는 메뉴 버튼을 누르면
관련된 메뉴 리스트가 아래에 나오는 것을 구현하고 싶은데
.js를 사용해서 이것을 구현 해보려고 한다
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-brand">Navbar</span>
<button class="navbar-toggler" type="button">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<ul class="list-group">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>
</nav>.list-group {
width: 100%;
display: none;
}
.show{
display: block;
}
show 클래스가 포함되어 있지 않기 때문에
display:none; 에 의해서 화면에 나타나지 않는다
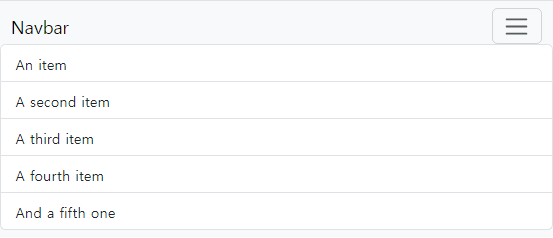
하지만 <ul class="list-group show"> show 클래스가 추가되면
show 클래스가 list-group클래스 보다 아래에 구현이 되어있어서
display:none; 에 의해서 보여지지 않아야 할
list-group-item 들이 보여지는것을 확인 할 수 있다
이렇게 클래스를 부착하는 형식으로 개발하면
애니메이션이나 재사용하기가 용이하다
버튼을 눌렀을 때 화면에 나타나게 해주기 위해서
<script></script> 태그를 생성해준다
<script>
document
.getElementsByClassName("navbar-toggler")[0]
.addEventListener("click", function () {
document
.getElementsByClassName("list-group")[0]
.classList.add("show");
});
</script>
코드 분석을 하자면 html 에서 'naver-toggler' 이라는 클래스 명을 가진
첫 번째[0] 요소에 .addEventListener 이벤트를 넣어 줄 것이다
이 이벤트 함수는 'click'을 이 요소를 클릭 했을때 동작 하게 할 것인데,
클릭을 했을때
document.getElementsByClassName("list-group")[0].classList.add("show");
'list-group'의 첫번째 요소의 클래스 안에 'show' 클래스를 추가해준다
이렇게 코드를 작성하고 나면 우리가 원하는 대로 메뉴버튼을 눌렀을때
리스트 창이 나오는 것을 볼 수 있다
<script>
document
.getElementsByClassName("navbar-toggler")[0]
.addEventListener("click", function () {
document
.getElementsByClassName("list-group")[0]
.classList.toggle("show");
});
</script>
닫아주는 방법도 다양한 방법들이 존재하지만
toggle() 기능을 이용해서 'show' 클래스가 있으면 제거하고
없으면 'show' 클래스를 추가 해주는 기능을 쉽게 구현 할 수 있다