리액트(React) 설치하고 세팅하기
일단 리액트를 설치 하기전에
아래 사이트에 들어가서 node.js 를 검색 하고 다운 받고 설치를 해준다.
https://nodejs.org/ko/download
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
이미 설치 되어있으면 최신 버전으로 재설치하는 것을 추천
(에러갈 날 가능성이 높다고 한다)
그리고
소스 코드 편집기를 설치 해주기 위해서
Visual Studio Code 에디터를 다운 받아준다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
설치가 완료 되었으면
코드를 작업하기 위한 폴더를 생성해준다.


그리고 Visual Code에서 아까 생성한 폴더를 열어준다.
React 프로젝트 생성하기

상단에 터미널(Terminal)을 찾아서
새 터미널(New Terminal ) 생성하기를 눌러주면 하단에 터미널 탭이 생기는 것을 확인 할 수 있다.

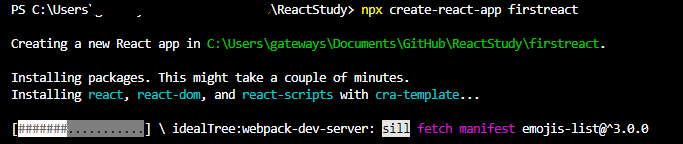
터미널에 [npx create-react-app 원하는 프로젝트명]을 입력해준다.
*npx는 nodejs에서 제공하는 라이브러리 설치 명령어이다.
*create-react-app 는 세팅이 다된 프로젝트를 한번에 만들어주는 라이브러리
*name can no longer contain capital letters
프로젝트명에는 대문자를 넣어서는 안된다

다운이 완료가 되고나면

비어있던 폴더에 지정했던 프로젝트 명으로 폴더가 생긴 것을 확인 할 수 있다.


