setTimeout() / setInterval() 사용하기
자바스크립트에서 사용하는 타이머로 사용하는 대표적인 함수에는
seTimeout()와 setInterval() 함수를 사용한다
setTimeOut
setTimeout 함수는 코드를 실행 할때 바로 시작하지 않고
기다렸다가 함수를 실행 할 때 사용하는 함수이다.
사용하는 방법은 setTimeout(function(){ // Code here}, 지연시간)
의 형식으로 적어주면 된다.
<script>
setTimeout(function () {
document.querySelector(".alert").style.display = "none";
}, 5000);
</script><script>
setTimeout(function () {
$(".alert").hide();
}, 5000);
</script>
setTimeout(funtion(){}) 이렇게 사용하지 않고
함수를 따로 만들었을 경우, 그 함수의 이름만 적어주면된다.
지연시간은 밀리세컨드 단위로 설정 해야한다.
예를들어 지연시간 1000은 1초, 10000은 10초를 의미한다.
위코드에서는 지연시간을 5000 로 설정하였고 이것은 5초동안 지연하라는 의미를 가진다.
<script>
setTimeout(call, 5000);
function call() {
console.log("call() 실행");
}
</script>함수명을 call로 선언했을 때
call 만 적어주고 ()괄호는 작성하면 동작을 하지 않는다
setTimeout()은 비동기 함수로서, 함수 스택의 다른 함수 호출을 막지 않는다
setTimeout() 은 호출 순서에 관계 없이 동시에 호출한다
setTimeout(() => {
console.log("첫 번째 메시지");
}, 5000);
setTimeout(() => {
console.log("두 번째 메시지");
}, 3000);
setTimeout(() => {
console.log("세 번째 메시지");
}, 1000);
// 콘솔 출력:
// 세 번째 메시지
// 두 번째 메시지
// 첫 번째 메시지
첫 번째 메세지 호출 하는데 '5초'
두 번째 메세지 호출 하는데 '3초'
세 번째 메세지 호출 하는데 '1초'
코드를 보면 5초 후에 '첫 번째 메세지'가 나오고
그다음에 3초 후에 '두 번째 메세지' 가 나올 것 같지만
결과 값에서는
세 번째 메시지(1초)→두 번째 메시지(3초)→첫 번째 메시지(5초)
지연되고 바로 값이 나온다
setInterval
함수를 몇 밀리초 마다 반복적으로 호출 하려고 할 때 사용을 한다
setInterval( function(){ // Code here}, 반복 주기)
반복 주기도 seTimeout 과 동일하게 밀리세컨드 단위로 설정해준다
반복주기 1000은 1초에 한번씩 함수를 호출해준다는 것을 의미하고
10000은 10초에 한번씩 함수를 호출 해준다는 것을 의미한다.
<script>
setInterval(() => {
console.log("interval 실행");
}, 1000);
</script>clearTimeout() 을 사용하면 타이머를 멈출 수 있다.

<body>
<div class="alert alert-danger">5초 후 사라짐</div>
<script>
let sec = 5;
setTimeout(() => {
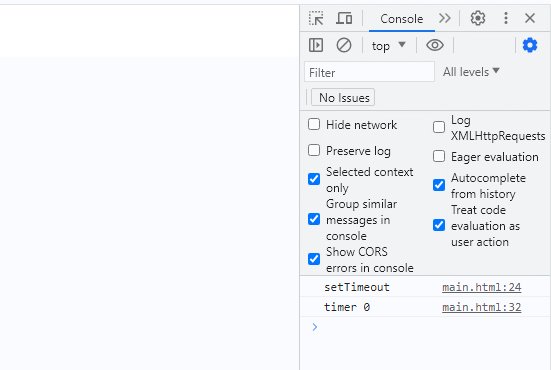
console.log("setTimeout");
}, 2000);
var timer = setInterval(() => {
if (sec > 0) {
sec -= 1;
$(".alert").html(sec + "초 후 사라짐");
} else {
$(".alert").hide();
console.log("timer " + sec);
clearTimeout(timer);
}
}, 1000);
</script>
</body>

