Bootstrap 사용 해서 쉽고 빠르게 디자인 하기
Bootstrap은 HTML CSS 개발을 쉽고 빠르게 하기 위해서 사용한다
Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com


사이트가 열리면 상단의 탭중에 Docs 탭을 선택해준다
사용하기 전에 우측 상단에 버전에 맞춰서 번경도 해준다
자신이 사용하고 있는 버전을 확인해서 사용하면 된다
Docs 탭을 선택하면 바로 다음과 같이 Get started with Bootstrap 을 사용하는 방법을 적어놨다
Bootstrap을 사용하는 방법은
bootstrap.min.css / bootstrap.bundle.min.js 를 가져와서 HTMl에 넣어주어야한다.
빠르게 사용하기 위해서
Bootstrap에서 제공하는 html을 그대로 가져와서 작성해주어도 된다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm" crossorigin="anonymous"></script>
</body>
</html>
미리보기를 실행하면 다음과 같이 적용이 잘되어 있는 것을 볼 수 있다

Bootstrap 에서 제공하는 속성들을 Browse docs 에서 가져와서 사용하면 된다.


원하는 디자인을 가지고와서 HTML안에 작성해주면 된다

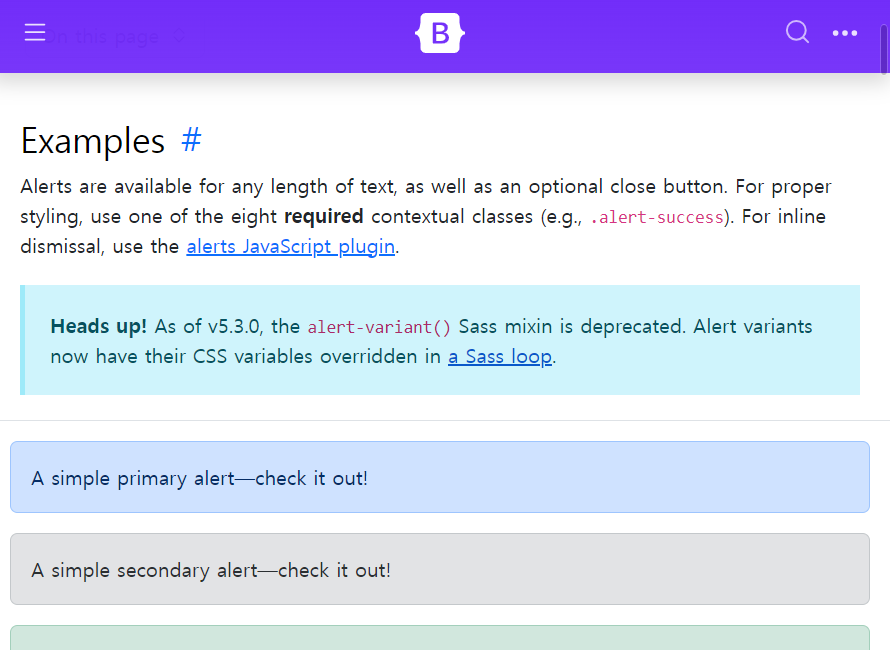
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
작성하고 나면 다음과 같이 원하는 디자인이 적용이 된 것을 볼 수 있다

