SASS 셋팅하기
프로그래밍스러운 문법이 존재한다
개발환경 셋팅하기
VScode 설치하기

확장프로그램에서 Live Sass Complier를 설치해준다

ver 5 이상을 설치 해주어야 한다
Sass를 사용하기 위해서는 새로운 파일을 만들어서
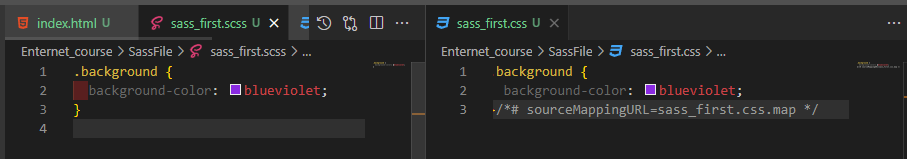
뒤에 확장자 명을 .scss로 지정해주면 SASS 파일이 만들어 진다.

.sass도 똑같이 SASS 파일이 생성되는데 둘의 차이점은
괄호를 쓰냐 안쓰냐의 차이이다

웹 브라우저는 SCSS 파일을 읽지 못하기 때문에 이 SCSS 파일을
CSS 파일로 변환을 시켜주어야한다
SCSS를 CSS로 보기 위해서 Live Sass Complier 기능을 사용해야한다

하단의 탭에 Watch Sass를 눌러주면

자동으로 두 개의 CSS 파일이 생성된 것을 확인 할 수 있다
.map 파일이 있으면 CSS 파일을 디버깅하는것이 아니라 SCSS 파일을 분석해준다

SCSS에서 작성한 코드는 저장하면 자동으로 CSS 파일에도 적용되는 것을 볼수 있다
변수 값 지정하는 방법
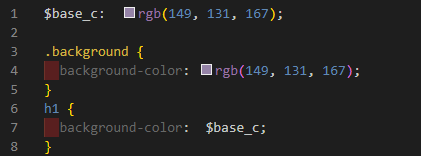
SASS로 '변수' 지정하는 방법
$사용할 변수명 : 사용할 값
(사이즈 값(px)들을 넣는 경우, 사칙연산('+'/'-'/'*'/'/')도 바로 가능하다)
같은 코드 값을 외우기 힘들고 지정한 변수명 하나로
값을 저장해서 사용할 수 있게 하기 위해서 사용한다

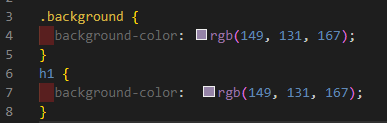
위에 이미지에서 같은 rgb 값을 가지고 있는데 R,G,B 값을 외우기 힘들고 귀찮기 때문에
SASS에 변수 값으로 지정해 주고 사용한다는 느낌이다

background-color: $base_c;
$base_c 에 값을 저장해두고 $base_c 만으로 쉽게 사용하는 것
CSS에서 변수 문법 만드는 방법
//변수 그룹
:root
{
--base-c : rgb(149, 131, 167);
}
//클래스 안에서 사용하는 방법
h1
{
background-color: var(--base-c);
width : calc(50px -20px); //사칙연산 계산 방법
width : calc(50% -20px); //사칙연산 계산 방법
}
TIP 1) SASS를 사용 할 때, 하단에 Watch Sass를 해두지 않으면
자동으로 CSS로 전환이 되지 않기 때문에 저장을 하더라도 .css 파일이 변경이 되지 않는다
TIP2 2) 컴파일을 원하지 않는 .scss 파일이 있는 경우, 파일명 앞에 _(언더바)를 붙여주면 컴파일을 하지 않는다


