728x90
반응형
lazy
파일을 나누는 이유는 React 는 Single Page Application으로
만든 파일들을 모두 HTML/CSS/JS 파일로 변환해서
사용하는데 리액트는 많은 파일들이 하나씩 만들어지기 떄문에
모든 데이터가 하나에 들어가 있기 때문에 파일 사이즈가 크다
파일 사이즈가 커지면 페이지를 열어 데이터를 불러오는데 느려지기 때문에
여는데 로딩속도가 느려진 가능성이 크다

위의 페이지는 다른 페이지에서 사용되는 js 파일이라서
메인 페이지에서 로드할 필요가 없기 때문에 lazy 속성을 추가 해서
필요할때 improt 할 수 있게 해줌으로써 메인 페이지의 속도를 개선 할 수 있다
import {lazy} from "react";
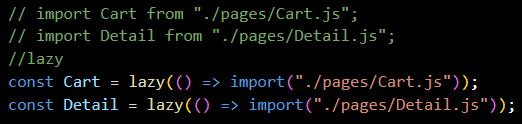
다음과 같이 Lazy 함수를 이용하면 사이트를 내보낼 때도 js 파일로 분리되어 나온다
const Cart = lazy(() => import("./pages/Cart.js"));
const Detail = lazy(() => import("./pages/Detail.js"));
Suspense
<Suspense>를 사용하여 로딩중 UI 만들기
lazy 함수를 사용하면 해당하는 파일을 로드하는데 시간이 걸려서
하얀 배경화면이 나오는 단점이 있어
Suspense를 이용해서 로딩화면을 보여주는 방법으로 단점을 보완하고 있다
import {lazy, Suspense} from "react";
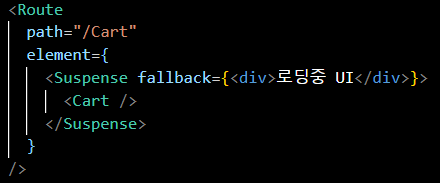
해당하는 페이지를 Suspense로 감싸주고
fallback 의 속성안에 페이지를 로드하는 동안 보여줄
html 파일을 넣어주면 된다
728x90
반응형
'PROGRAMING📚 > React📑' 카테고리의 다른 글
| [React] memo / useMemo 사용하기 (0) | 2024.02.02 |
|---|---|
| [React] memo / useMemo 사용하기 (0) | 2024.02.01 |
| [React] React Developer Tools & Redux DevTools 사용하기 (0) | 2024.02.01 |
| [React] React Query 설치하기 (0) | 2024.01.19 |
| [React]Bad argument type. Starting with v5, only the "Object" form is allowed when calling query related functions.Please use the error stack to find the culprit call. More info here: (0) | 2024.01.19 |






댓글