React Developer Tools
https://chromewebstore.google.com/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision 993c4d003 on 12/5/2023.
chrome.google.com

[ Components ]
설치를 하고 크롬 개발자 도구를 열면
다음과 같이

컴포넌트가 생긴것을 확인 할 수 있다
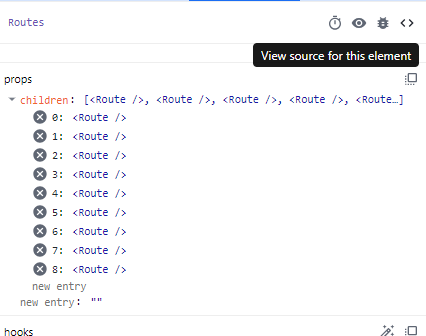
Components 박스 안에 있는 마우스 툴을 선택하면

선택한 박스에 대한 정보와 props 와 같은 속성들도 확인 할 수있다


App을 선택하면 app사이트에 구성되어있는 전체 State도 확인이 가능하고
State 수정도 가능하다

<> 표시를 클릭하면 현재 선택 되어있는 파일이 정의가 되어있는
폴더의 소스 코드로 바로 이동해 확인 할 수 있게 도와준다

[ Profiler ]

사이트 성능에 대해 평가를 하고 싶은 경우
profiler 를 사용하면된다
프로파일러는 일종에 페이지를 녹화를해서
페이지의 렌더링시간을 측정 해주는 프로그램이라고 생각하면 된다


Start profiling 을 눌러주면 다음과 같이 녹화중이라고 화면에 뜬다
그리고 우리가 원하는 기능을 클릭하거나 동작을 하고
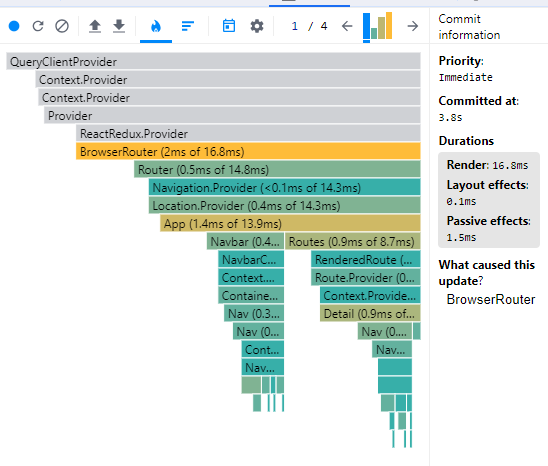
stop recording 버튼을 눌러 정지 시키면 오른쪽과 같이 검사한 성능을 확인 할 수있다
Redux DevTools
https://chromewebstore.google.com/detail/redux-devtools/lmhkpmbekcpmknklioeibfkpmmfibljd
Redux DevTools
Redux DevTools for debugging application's state changes.
chrome.google.com
페이지 안에 Redux 가 설치 되어있는 경우
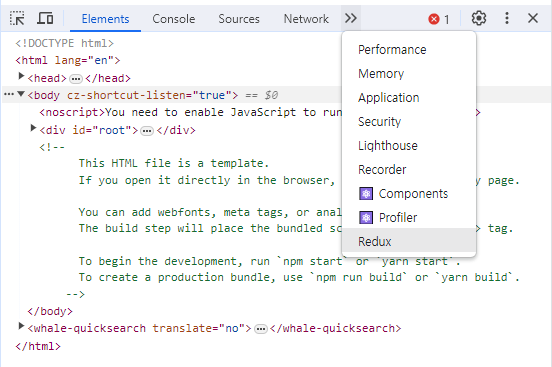
위 확장 프로그램을 설치하면


다음과 같이 Redux 를 확인 할 수있는 탭이 생긴다

그리고 동작을 추가 하면

state 변경한 내역을 다음과 같이 알려준다

