memo
props가 변할 때만 렌더링을 해준다
memo를 사용하기 위해서는
import { memo } from "react";
함수를 improt 해준다
그리고 필요할 때 재 렌더링 할 컴포넌트를
memo 함수를 사용해서 컴포넌트를 생성해주어야 한다
//memo 사용안함
function Child(){
console.log('다시불러와지나')
return <div>child</div>
}
//memo 사용
const Child = memo(function Child(){
console.log('다시불러와지나')
return <div>child</div>
})
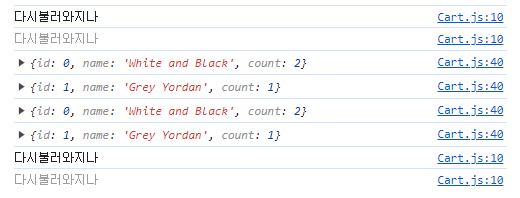
memo 사용하기 전

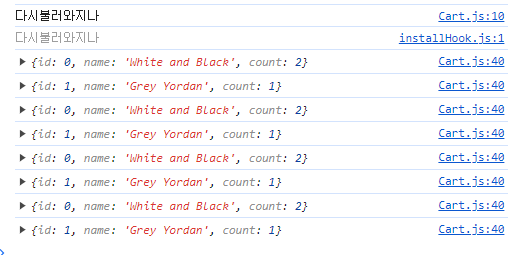
memo 사용하기 후

기존의 props와 신규 props를 비교해서
props의 값이 변했으면 재렌더링 해주는 기능으로
너무 많이 사용하면 비교를 계속 하게 되면 오래 걸릴 수도 있어
성능에 문제가 생길 가능 성도 있다
useMemo()
function Total(){
let result =0;
for(let i =0; i<10; i++){
result +=i;
console.log(result);
}
}
<Total></Total>
컴포넌트 렌더링시 1회만 실행 해주는 훅 으로
state값을 1~100 까지 반복해서 더해준 결과값을 구하는 함수가 있는 경우
state의 값이 계속 변하면서 재렌더링을 100번 반복하게 되는데
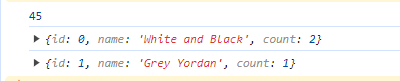
이럴때 useMemo를 사용해서 결과 값 만 한번에 출력이 가능하게 도와준다

import {useMemo} from "react";let total = useMemo(()=>{return Total()})

