styled-components 설치 & 사용
styled-comforts는 "CSS-in-JS"(JavaScript의 CSS)라는 기술을 사용하여
React 애플리케이션의 스타일을 지정하는데 사용되는 JavaScript 라이브러리이다
터미널을 열어서 다음 명령어를 실행해 라이브러리를 설치해준다
npm install styled-components
styled-componets를 사용하기 위해서는
디자인 작업을 하는 폴더의 상단에 선언을 해주어야한다
import style from "styled-components";
이렇게 하면 styled-componets를 사용할 수 있게 된다
styled. 기능을 이용해서
javascript 안에서 디자인 구현이 가능하도록 해준다
const StyledButton = styled.button`
background-color: #3498db;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
`;

구현한 styled. 요소를 변수에 담아서 적용하면
원하는 위치에 태그 형태로 작성해주면 된다

styled-components 로 작성된 JS 파일들은 다른 JS에 작성된 스타일들과 겹치지 않는다
즉 여기에서 사용한 button 태그 디자인이 다른 js 파일에서 사용되는 button 디자인과 겹치지 않는다
TIP) JS 파일의 CSS스타일이 겹치지 않게 만드는 방법

[ 컴포넌트.module.css ] 형식으로 파일을 따로 만들어주면된다
App.moduls.css 는 App.js에 종속되어있는 CSS 파일을 의미하기 때문에
styled-components 를 사용하지 않더라도 다음과 같이 module.css 파일을 만들어두면
해당 컴포넌트명의 .js 파일에만 CSS가 적용되면서 스타일이 겹치는 문제가 발생하지 않는다
스타일을 동적으로 변경하거나 생성
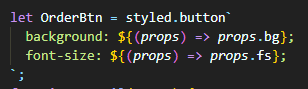
props 를 사용해서 원하는 파라미터의 값을 가져와
원하는 디자인으로 스타일링 하는 것이 가능하다


위와 같이 props 명을 지정해주고 안에 원하는 스타일 값을 적용해주면
OrderBtn 변수 하나로 여러가지의 버튼 디자인이 가능해졌다

아래 코드는
props.bg의 값이 orange 이면 배경색을 orange 색으로 폰트색은 white로 변경하고
아닐 경우에는 배경색을 white 색으로 폰트색은 orange 색이 되도록 하는 코드이다
let OrderBtn = styled.button`
background-color: ${(props) => (props.bg == "orange" ? "orange" : "white")};
color: ${(props) => (props.bg == "orange" ? "white" : "orange")};
`;
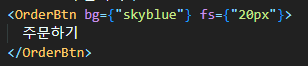
<OrderBtn bg={"skyblue"} fs={"20px"}>
주문하기
</OrderBtn>
<OrderBtn bg={"orange"} fs={"20px"}>
주문하기
</OrderBtn>
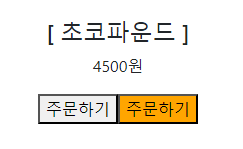
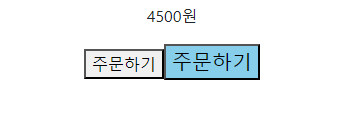
첫 번째 버튼은 bg 값이 'orange'가 아닌 'skyblue' 값을 가지고 있어서
두 번째 버튼은 bg 값이 ' orange '를 가지고 있어서

다음과 같이 디자인 되는것을 확인 할 수 있다
let OrderBtn = styled.button`
background-color: ${(props) => (props.bg == "orange" ? "orange" : props.bg)};
color: ${(props) => (props.bg == "orange" ? "white" : "orange")};
`;props.bg 값을 직접 넣어서 변경도 가능하다

style 복사하는 방법
let OrderBtn2 = styled.button(OrderBtn);
'createGlobalStyle' 함수를 사용해서 전역 스타일을 생성
import { createGlobalStyle } from 'styled-components';
const GlobalStyle = createGlobalStyle`
body {
font-family: 'Arial', sans-serif;
}
`;
'ThemeProvider' 구성요소를 사용해서 테마를 정의하고 모든 스타일에서 사용 가능
import { ThemeProvider } from 'styled-components';
const theme = {
primaryColor: '#3498db',
secondaryColor: '#2ecc71',
};
// ...
<ThemeProvider theme={theme}>
{/* Your components */}
</ThemeProvider>
styled-componets의 단점
- JS 파일이 복잡해짐
- 다른파일에서 재사용 할 시, 중복으로 컴포넌트를 import 해주고 가져와서 사용해야함
- 협업 할 때, 해당 코드가 무슨 코드인지 확인하는데 불편이 있을 수 있음
'PROGRAMING📚 > React📑' 카테고리의 다른 글
| [React:Error] Cannot read properties of null (reading 'useRef') (0) | 2024.01.19 |
|---|---|
| [React] 로컬스토리지 사용하는 방법 (0) | 2024.01.17 |
| 리액트(React) 라우터 설치&셋팅 (0) | 2023.11.26 |
| [React]리액트에서 이미지 넣는 방법(background-image/size/position) (1) | 2023.11.24 |
| [React]리액트 부트스트랩(Bootstrap) 설치&사용 (1) | 2023.11.24 |






댓글