새로고침 하면 state 초기값으로 돌아간다
초기값으로 돌아가지 않게 하기 위해서는
서버나 데이터베이스(DB)에 영구저장 해주어야 한다
서버나 DB가 없다면 localStroage를 사용해서
브라우저 안에 정보를 저장해서 사용할 수 있다
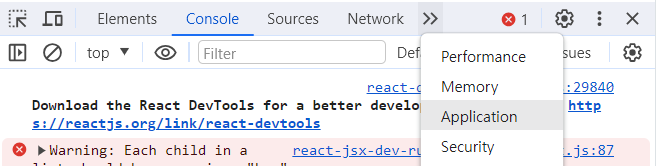
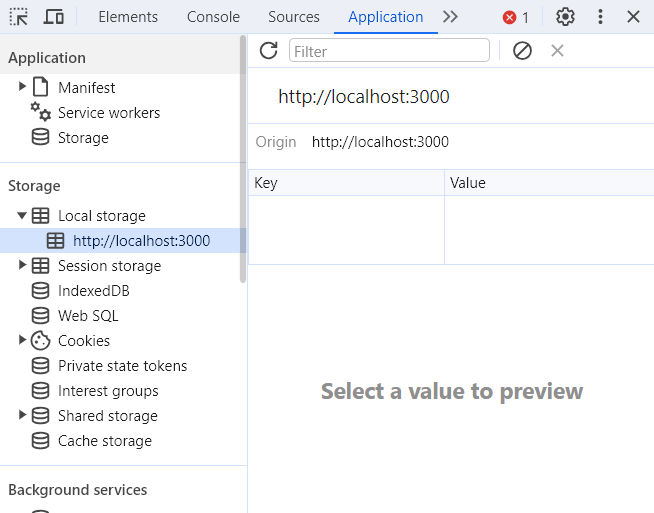
localStorage 들어가는 방법
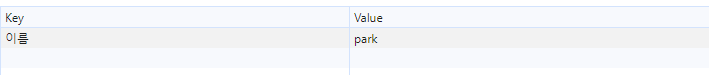
크롬개발자 도구에서 Application 탭으로 들어간다


localStorage 는 최대 5MB 까지 저장이 가능하고
문자로만 저장이 가능하다
반영구적으로 데이터가 남아 있기 떄문에
삭제를 하기 위해서는 브라우저를 청소를 해야한다
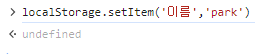
localStorage 에 데이터 저장하기
localStorage.setItem('데이터 key 이름','데이터 value 값')

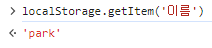
localStorage 에서 데이터 출력하기
localStorage.getItem('데이터 key 이름')
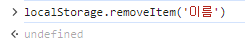
localStorage 에서 데이터 삭제하기


localStorage.removeItem('데이터 key 이름')
array/object 형 에서 JSON에서 변환하기
localstorage는 array/object 를 저장하려면
JSON 형식으로 데이터를 바꾸어서 저장을 해주어야한다

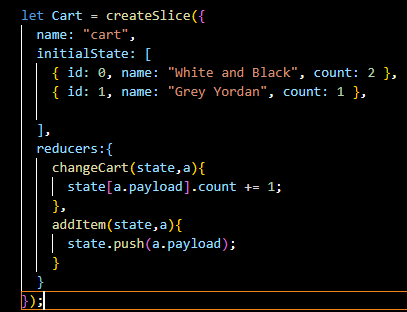
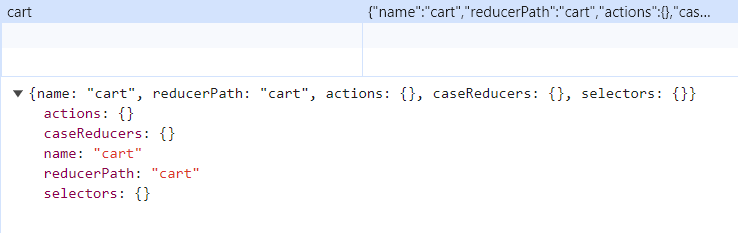
다음과 같은 array/object를 저장하기 위해서
localStorage.setItem('cart',Cart);
value의 값 안에 object 변수를 넣어주면

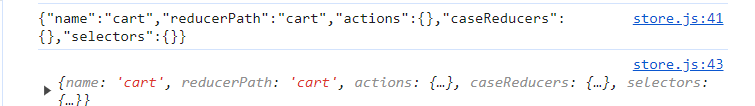
다음과 같이 값이 들어 간 것을 확인 할 수 있다
하지만 위의 Value 값은 object자료가 깨진 값으로
JSON으로 자료형을 문자형 변환을 해주어야한다
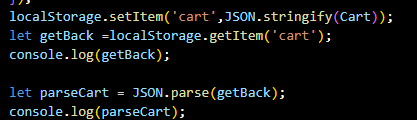
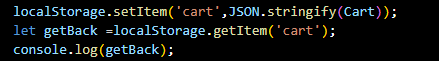
JSON 변환은 다음과 같이 작성해주면 된다

JSON.stringify(object변수명);
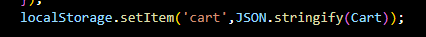
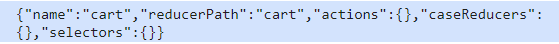
변환을 한 JSON을 localStorage 안에 넣어주면

값이 들어간 것을 확인 할 수 있다
데이터를 수정하기 위해서는
기존에 있던 데이터를 꺼내서 수정해야한다

위 같은 경우에는 JSON 형식으로 되어있기 때문에 값을 출력하면
문자형으로 출력 된다

JSON에서 array/object 형으로 변환하기
JSON.parse();
JSON.parse(JSON key값);