리액트에서 페이지 나누는 방법
리액트를 사용하지 않는 경우 페이지를 나눌 때
html 파일을 만들어서 상세페이지 내용을 채우고
사용자가 접속을 했을 때, html 파일을 보내 페이지를 보여주는 방식으로 되어있다
리액트에서는 html을 하나만 사용하기 때문에
컴포넌트를 만들어서 상세페이지 내용을 채워주고
사용자가 접속을 했을 때, 컴포넌트를 보여주는 방식으로 되어있다
리액트(React) 라우터 설치&셋팅
터미널 창을 열어서
npm install react-router-dom@6라우터를 설치하는 명령어를 실행해 준다

그리고
폴더 안의 index.js 파일을 열어준다

<BrowserRouter> 태그를 하나 만들어서 App태그를 감싸 준다

<BrowsrRouter>태그를 사용하기 위해서
상단에 react-router-dom 라이브러리를 import 를 선언 해준다
라우트 사용하기
라우트를 사용하기 위해서
import { Routes, Route, Link } from "react-router-dom";
상단에 Route 관련 컴포넌트들을 선언해주면서
해당하는 태그를 사용할 수 있게 되었다

다음 페이지에서 필요한 페이지는
Home, Cart, Visit, Profile 페이지가 필요하기 때문에
<Routes>
<Route path="/" element={<h2>Main Page</h2>} />
<Route path="/Home" element={<h2>Home Page</h2>} />
<Route path="/Cart" element={<h2>Cart Page</h2>} />
<Route path="/Visit" element={<h2>Visit Page</h2>} />
<Route path="/Profile" element={<h2>Profile Page</h2>} />
</Routes>
라우터를 4개를 만들어
다음과 같이 페이지를 나누어 주었다
그리고 해당하는 페이지의 경로(Path)와 페이지 디자인(element)을 해주면 된다
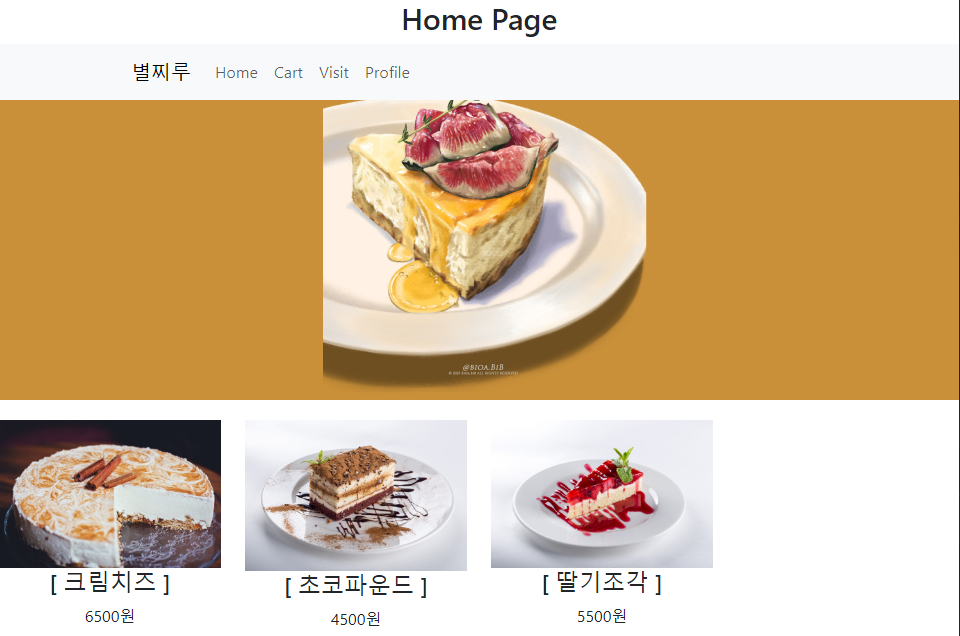
주소창에 path에 작성한 경로를 들어가면

해당 페이지의 디자인 페이지를 보여준다

Route element 안에 만들어둔 페이지를 적용하면
메뉴바 버튼을 클릭할 때 페이지가 전환되는 것 처럼
컴포넌트가 변하는 것을 확인 할 수있다




다음과 같이 여러 페이지 구성이 가능하다
(예시)
import logo from "./logo.svg";
import "./App.css";
import cake1 from "./IMG/cake1.jpg";
import cake2 from "./IMG/cake2.jpg";
import cake3 from "./IMG/cake3.jpg";
import { Button, Container, Navbar, Nav, Row, Col } from "react-bootstrap";
import { useState } from "react";
import { cakeData } from "./data.js";
import { Routes, Route, Link } from "react-router-dom";
function App() {
let [cakeIMG, setCakeIMG] = useState([cake1, cake2, cake3]);
let [cakeForm] = useState(cakeData);
return (
<div className="App">
<Navbar bg="light" data-bs-theme="light">
<Container>
<Navbar.Brand href="/">별찌루</Navbar.Brand>
<Nav className="me-auto">
<Nav.Link href="/Home">Home</Nav.Link>
<Nav.Link href="/Cart">Cart</Nav.Link>
<Nav.Link href="/Visit">Visit</Nav.Link>
<Nav.Link href="/Profile">Profile</Nav.Link>
</Nav>
</Container>
</Navbar>
<Routes>
<Route
path="/"
element={
<>
<h2>Main Page</h2>
<div className="main-bg"></div>
<Row>
{cakeForm.map(function (a, i) {
return (
<>
<Col>
<img src={cakeIMG[i]} width="100%" />
<h4>[ {cakeForm[i].cakeName} ]</h4>
<p>{cakeForm[i].cakePrice}원</p>
</Col>
</>
);
})}
</Row>
</>
}
/>
<Route path="/Home" element={<h2>Home Page</h2>} />
<Route path="/Cart" element={<h2>Cart Page</h2>} />
<Route path="/Visit" element={<h2>Visit Page</h2>} />
<Route path="/Profile" element={<h2>Profile Page</h2>} />
</Routes>
</div>
);
}
export default App;
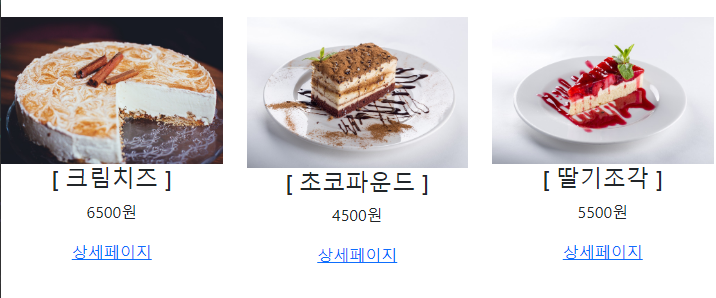
하이퍼링크 처럼 상세페이지 구현하기
원하는 위치에<Link>태그와 to="원하는 페이지 이름" 을 적어준다
<Link to="/detail">상세페이지</Link>다음과 같이 링크 페이지를 만들어주면


상세 페이지를 누르면 /detail 페이지로 이동한다


