Github Page 열기
열고자하는 프로젝트의 Repository 로 들어가준다
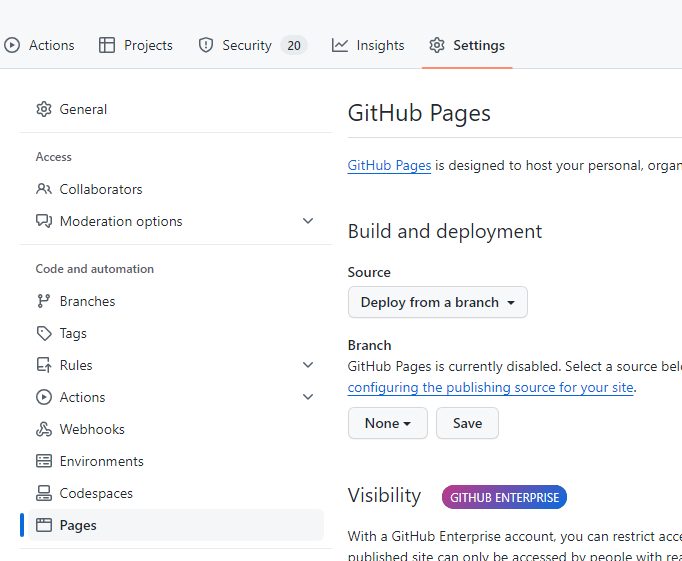
그리고 Setting 에 Pages 메뉴를 선택해준다

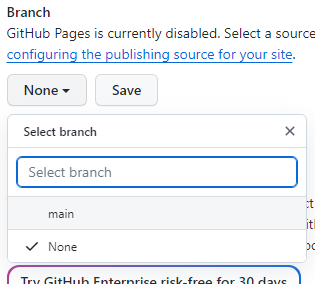
그리고 Branch에서 None을 Main으로 변경해준다

GitHub Pages 사이트에 대한 게시 원본 구성 - GitHub Docs
변경 내용이 특정 분기에 푸시될 때 게시하도록 GitHub Pages 사이트를 구성하거나 GitHub Actions 워크플로를 작성하여 사이트를 게시할 수 있습니다. GitHub Pages is available in public repositories with GitHub Free
docs.github.com
배포하는 방법만 연습 할 것이기 때문에
root를 선택하고 저장을 해준다
https://깃허브id.github.io/리포지토리명
기본적으로 사이트의 이름은 위와같이 username.github.io 로 생성된다
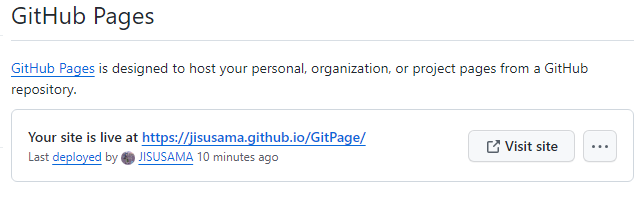
혹시 모르겠다 싶으면 아까 만든 Repository ( GitPage ) Setting - Page 안에서
나의 사이트 이름을 확인 할 수 있다

GitHub Pages 빠른 시작 - GitHub Docs
GitHub Pages를 사용하여 일부 오픈 소스 프로젝트를 소개하거나, 블로그를 호스트하거나, 이력서를 공유할 수도 있습니다. 이 가이드는 다음 번 웹 사이트 만들기를 시작할 때 도움이 됩니다. GitHub
docs.github.com
React 프로젝트 빌드하기
프로젝트를 올려주기 위해서는 만들어둔 코드를
그냥 올리는 것이 아니라 형식에 맞게 변형해서 올려야한다
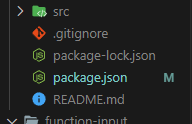
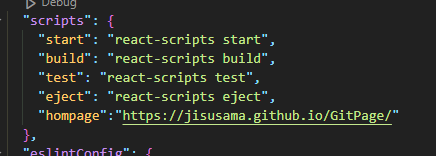
프로젝트에서 package.json 파일을 열어준다

그리고 Package.json - > Script 항목 안에
"hompage":"자신의 사이트 주소"homepage 라는 항목을 만들고 호스팅될 주소를 입력해준다


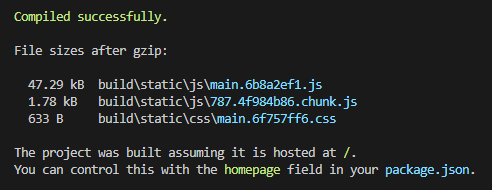
그런 다음 터미널을 열어서 빌드를 하고싶은 파일 경로에서 npm run build 를 입력해준다
npm run build

파일 빌드에 성공하면 다음과 같이 나온다


Github Page에 React 사이트 올리기
직접 프로젝트 올리기
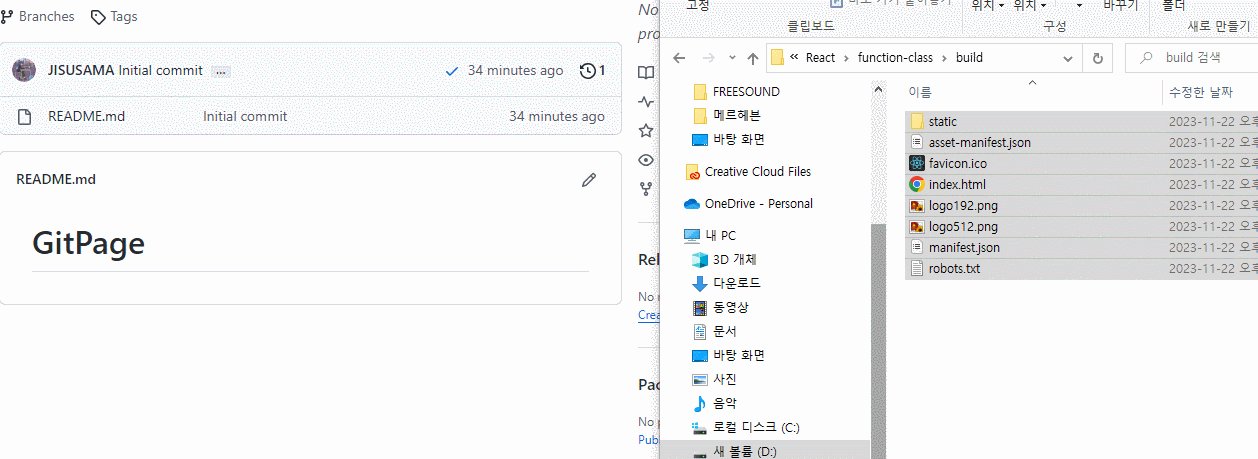
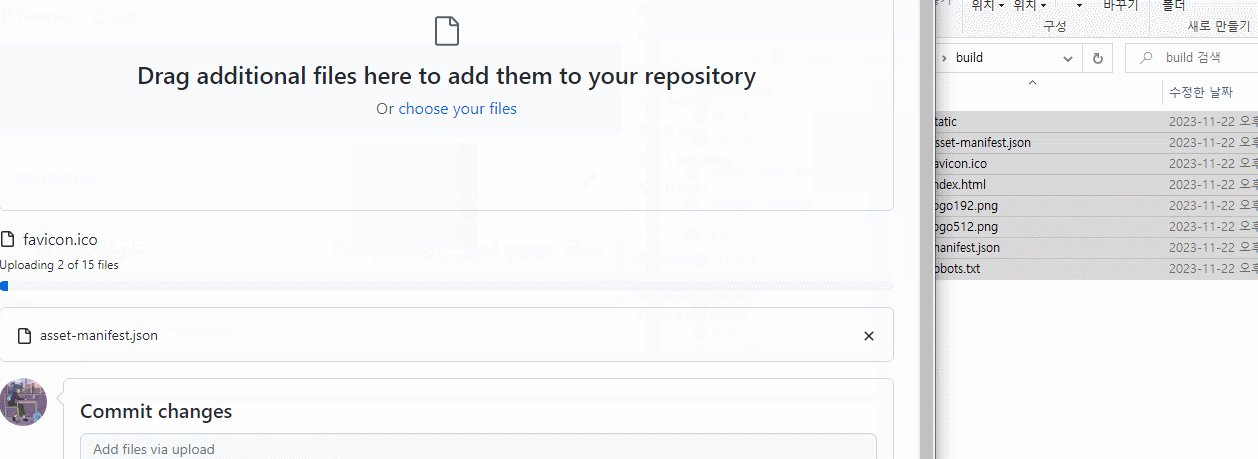
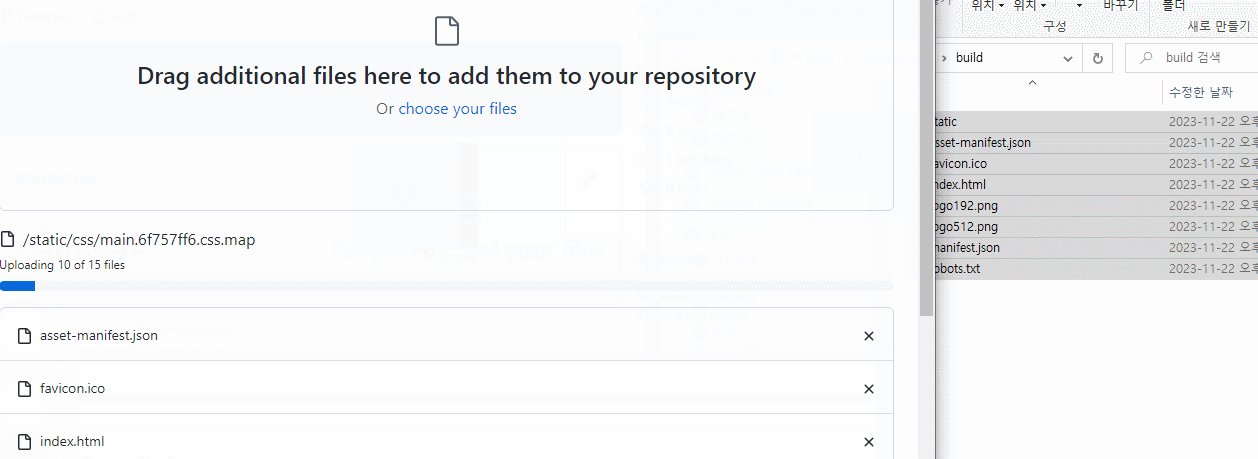
이제 github 로 들어가서 빌드해준 프로젝트를 올려준다


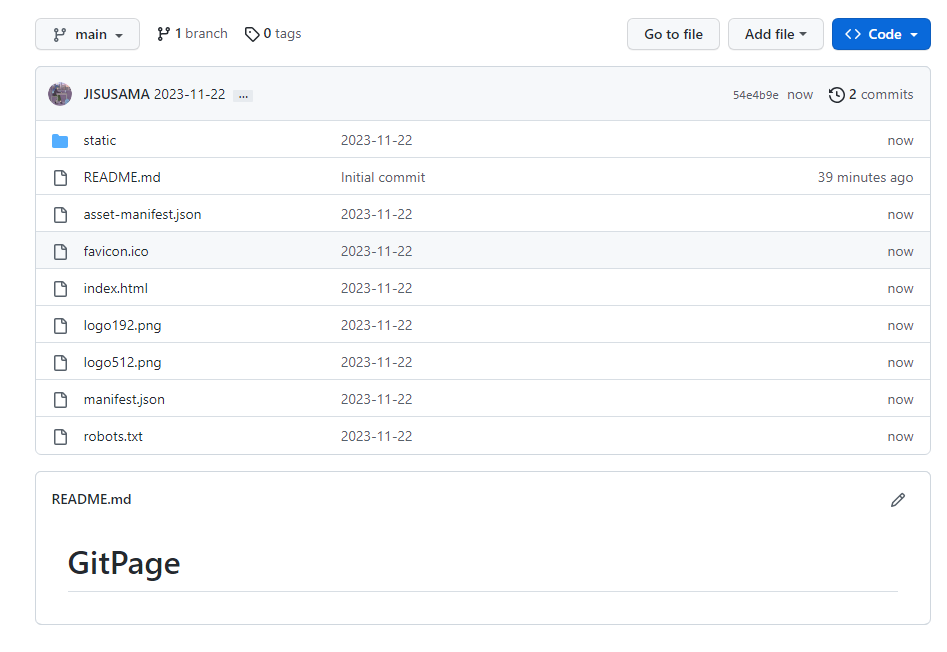
커밋 까지해주면 레퍼지토리 안에 프로젝트가 들어가 있는 것을 확인 할 수있다
첫 업로드 후에는 10~20분 넘게 기다려야 반영된다
[gh-page 패키지]를 사용해서 올리기
gh-pages 패키지를 사용하기 위해서 터미널에서
npm install gh-pages
명령어를 입력해 설치 해준다.
그리고
package.json 으로 가서 script 항목안에
다음 두가지를 작성해준다.

"deploy": "gh-pages -d build",
"predeploy": "npm run build"
그리고
add와 commit을 해서 변경내용 저장 후
git push로 레포지토리에 업로드 해준다
npm run deploy
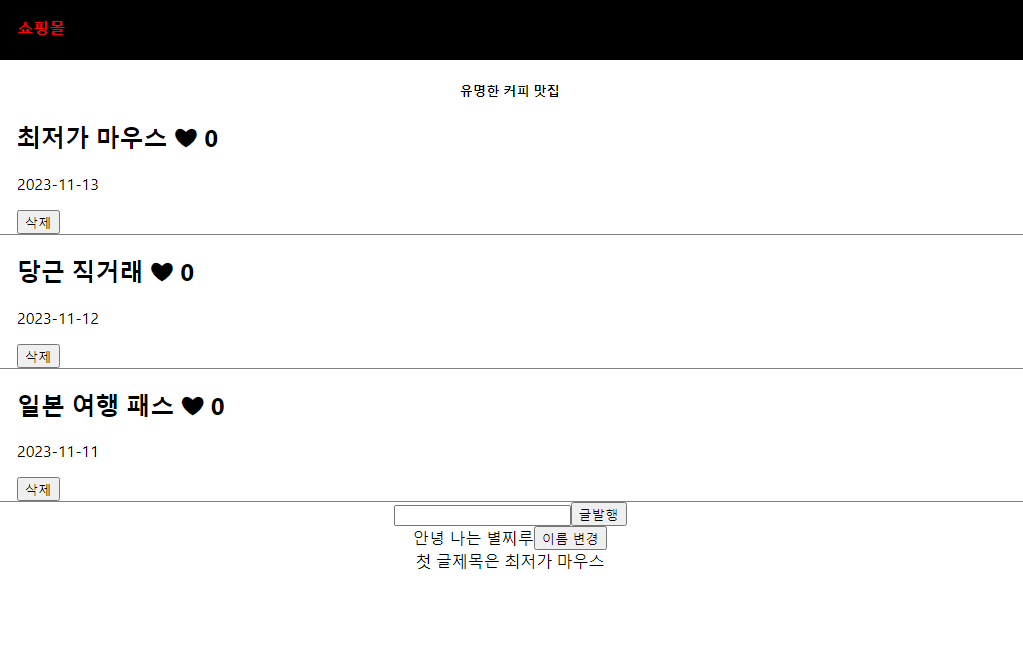
마지막으로 터미널에 명령어를 실행해주면
빌드와 배포가 완료된다

혹시 문제가 생긴다면 프로젝트 경로를 확인해보시길..
경로가 맞지 않으면 파일을 찾을수 없어서 에러가 나는 경우가 많다..


