리액트(React) 부트 스트랩 사용하기
명령어는 변할 수 있기 때문에
항상 사이트로 들어가서 최신 버전의 명령어를 가져와야 한다

구글에 React Bootstrap 검색하면 나오는 최상단 사이트로 들어가준다
https://react-bootstrap.netlify.app/docs/getting-started/introduction
Introduction | React Bootstrap
Learn how to include React Bootstrap in your project.
react-bootstrap.netlify.app
Bootstrap 설치하기

터미널에서 해당 명령어를 입력해서
bootstrap을 설치해준다

css 스타일시트 설정하기

React bootstrap 에서 CSS를 사용하기 위해서는
App.js 프로젝트 상단에
import 'bootstrap/dist/css/bootstrap.min.css';
CSS를 구현하는데 필요한 소스코드를 작성해주거나
html 파일안에 다음 코드를 작성해주면 사용이 가능하다
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM"
crossorigin="anonymous"
/>
원하는 레이아웃 가져오기
검색창에서 원하는 컴포넌트를 가져온다
검색을하거나 왼쪽 상단에있는 메뉴 버튼을 누르면
다양한 형식의 컴포넌트가 존재한다


원하는 컴포넌트를 선택해서 들어가면
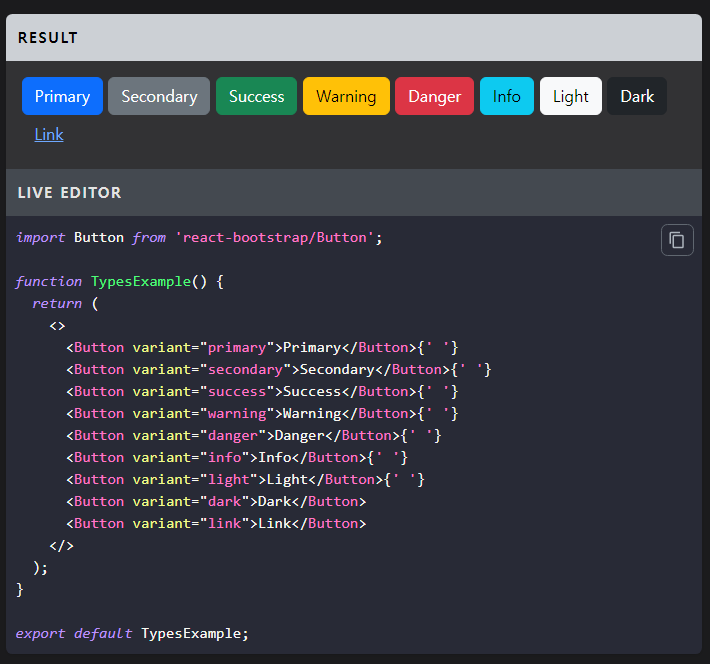
소스코드가 존재한다
원하는 디자인의 코드를 복사해서

코드를 넣어주면 동작이 바로 되지 않는다

버튼이 컴포넌트가 정의가 되어있지 않아서 발생하는 오류이기 때문에
해당 버튼에 관련 컴포넌트는 Improt 해주어야한다
구성요소 Import 방법
Import 하는 방법은 2가지가 있다

전체 라이브러리 가져오기
import Button from 'react-bootstrap/Button';
특정 구성 요소만 가져오기
import { Button } from 'react-bootstrap';
특정 구성 요소만 가져오면 클라이언트에 보내는 코드의 양이 줄어든다

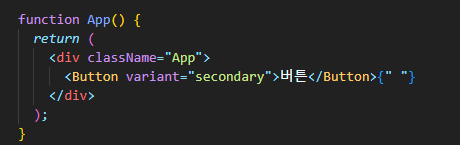
button을 구성요소를 가져오면

원하는 이미지가 React 안에 보이는 것을 확인 할 수있다
여러 컴포넌트가 있으면 ' ,(콤마) ' 를 사용해서 한줄에 작성하는 것도 가능하다
import { Button, Container, Navbar } from "react-bootstrap";
