728x90
반응형
useState([배열]) 요소 값 변경하기


let [Blog1, setBlog1] = useState([
"최저가 마우스",
"당근 직거래",
"일본 여행 패스",
]);
let [Date, setDate] = useState(["2023-11-13", "2023-11-14", "2023-11-15"]); <div className="grammar-list">
<h4>{Blog1[0]}</h4>
<p>{Date[0]}</p>
</div>
<div className="grammar-list">
<h4>{Blog1[1]}</h4>
<p>{Date[1]}</p>
</div>
<div className="grammar-list">
<h4>{Blog1[2]}</h4>
<p>{Date[2]}</p>
</div>
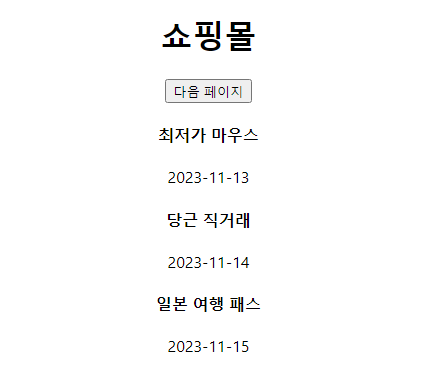
위 UI는 useState([배열])를 사용해서 각 요소들 그려주고있다
이제 여기에서 [다음 페이지] 버튼을 누르면 Blog1의 값과 Date 값을 동시에 변경해주려고 한다
<button onClick={() => { 어떻게 동작할 것 인가 }} >새로고침</button>
다음 onClick={ 이벤트 함수} 버튼안에 Blog1(state 객체)의 값을 변경 하는 함수 만들어야한다
여기서 나는 NextPageUpdate라는 하나의 함수로 게시글 제목과 날짜를 둘다 변경하고 싶어서
상단에 새로운 함수를 하나 만들어주고 바꿔줄 State객체의 이름, 변경할 값을 담기 위해서
매개변수를 3개를 만들어 주었다
const NextPageUpdate = (statName, arr1, arr2, arr3) => {
//게시글 제목과 날짜를 변경하는 스크립트
if (statName == "Blog1") {
setBlog1(게시글 제목);
} else if (statName == "Date") {
setDate(날짜);
}
};
일단 기존에 있던 배열의 값을 변경해주어야 하기 때문에
const newArray = [...statName];
스프레드 구문 ('...') 을 사용해 복제한 배열의 값을
newArray 라는 새로운 변수에 넣어
원본을 변경하지 않고 배열을 수정 할 수있도록 만들어준다
newArray[0] = arr1;
newArray[1] = arr2;
newArray[2] = arr3;
그리고 새로운 newArray 배열의 각각의 요소로 접근 하여
원하는 값으로 변경해준다
if (statName == "Blog1") {
setBlog1(newArray);
} else if (statName == "Date") {
setDate(newArray);
}
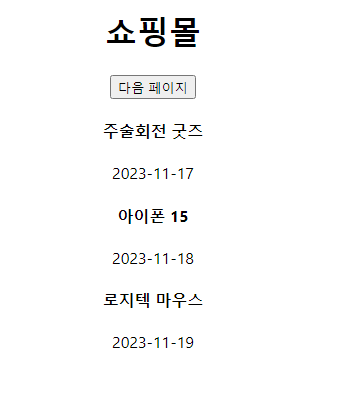
게시글 제목과 날짜를 둘다 변경가능한 함수를 만들기 위해서
조건문을 사용해서 배열의 setState를 찾을 수 있게 만들어 주었다
/*eslint-disable*/
import logo from "./logo.svg";
import "./App.css";
import React, { useState } from "react";
function App() {
let [Blog1, setBlog1] = useState([
"최저가 마우스",
"당근 직거래",
"일본 여행 패스",
]);
const NextPageUpdate = (statName, arr1, arr2, arr3) => {
const newArray = [...statName];
newArray[0] = arr1;
newArray[1] = arr2;
newArray[2] = arr3;
if (statName == "Blog1") {
setBlog1(newArray);
} else if (statName == "Date") {
setDate(newArray);
}
};
let [Date, setDate] = useState(["2023-11-13", "2023-11-14", "2023-11-15"]);
return (
<div className="App">
<h1>쇼핑몰</h1>
<button
onClick={() => {
NextPageUpdate(
"Blog1",
"주술회전 굿즈",
"아이폰 15",
"로지텍 마우스"
);
NextPageUpdate("Date", "2023-11-17", "2023-11-18", "2023-11-19");
}}
>
다음 페이지
</button>
<div className="grammar-list">
<h4>{Blog1[0]}</h4>
<p>{Date[0]}</p>
</div>
<div className="grammar-list">
<h4>{Blog1[1]}</h4>
<p>{Date[1]}</p>
</div>
<div className="grammar-list">
<h4>{Blog1[2]}</h4>
<p>{Date[2]}</p>
</div>
</div>
);
}
export default App;728x90
반응형
'PROGRAMING📚 > React📑' 카테고리의 다른 글
| [React]Github Pages 활성화 &리액트 build 올리기 (0) | 2023.11.22 |
|---|---|
| [React]Error: Uncaught ReferenceError: React is not defined (2) | 2023.11.22 |
| 리액트(React) 터미널 경고 메시지안보이게 하는 방법 (0) | 2023.11.15 |
| [React]훅/상태(state)/useState() 사용해서 상태 값 변경하는 법 (0) | 2023.11.15 |
| [React]리액트 'JSX 문법' 사용하기 (0) | 2023.11.15 |






댓글