훅(Hook)
훅(Hook)은 함수형 컴포넌트에서 상태(state : 컴포넌트의 상태를 나타내는 객체)와
다양한 리액트 기능을 사용할 수 있게 해주는 함수로
컴포넌트의 상태 관리, 생명주기 메서드 호출, 컨텍스트 사용 등과 같은
리액트의 핵심 기능을 함수형 컴포넌트에서 사용할 수 있게 해준다
상태(State)
상태(state)는 컴포넌트가 렌더링 될 때 변할 수 있는 값들을 말한다
useState 함수는 이런 상태(state)를 선언하고 업데이트 할 수있게 도와준다
useState() 사용해서 자료 보관/변경하기

상태 선언하기
useState()를 사용하기 위해서는
import React, { useState } from 'react';위의 코드를 선언이 되어있어야지
useState를 사용할 수있다

// useState 훅을 사용하여 상태 선언
const [count, setCount] = useState(0);
// count: 현재 상태 값(state), setCount: 상태를 업데이트하는 함수(setState)
여기서 'count' 객체는 직접 수정이 불가능하고 'setCount'를 사용해서
함수형 컴포넌트에서도 상태를 선언하고 업데이트가 가능하다
다음과 같이 선언한 state 는
function ExampleComponent() {
const [count, setCount] = useState(0);
return (
<div>
<p>Count: {count}</p>
</div>
);
}
다음과 같이 { 중괄호 } 안에 state 객체를 넣어 변수처럼 사용한다
결과 : Count: 0
State 값 변경하기
다음과 같이 코드가 선언이 되어 있을 경우,
useState()가 0으로 되어 있어서
count를 출력 했을 때 0으로 출력 된다
// useState 훅을 사용하여 상태 선언
const [count, setCount] = useState(0);
하지만 state 객체는 직접 수정이 불가능하기 때문에 이럴 때
setCount(setState 객체)를 사용해서 값을 변경 해야한다
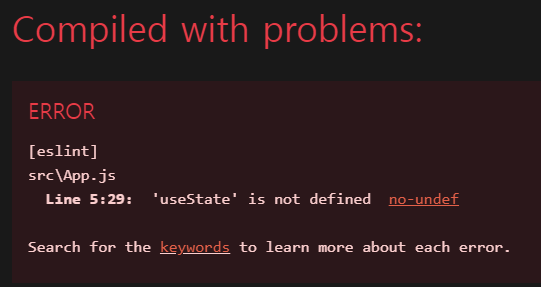
setState 함수는
함수 외부에서 상태를 직접 업데이트하거나
동기적으로 업데이트하려고 시도하면 오류가 발생하기 때문에
특정 이벤트를 실행했을 때 동작 할 수 있도록 함수 안에 넣어서 작성한다
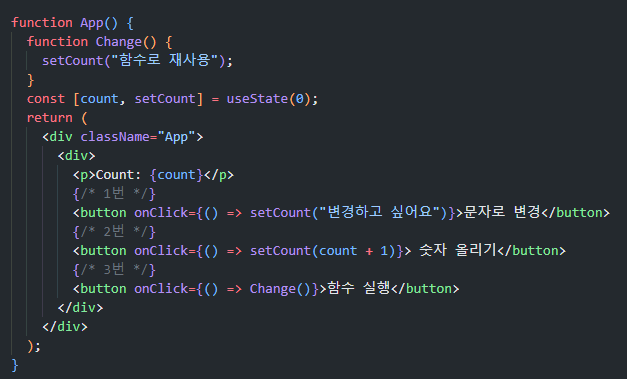
function App() {
function Change() {
setCount("변경하고 싶어요");
}
const [count, setCount] = useState(0);
return (
<div className="App">
<div>
<p>Count: {count}</p>
<button onClick={() => Change()}>Increment</button>
</div>
</div>
);
}
setState객체를 사용하는 방법은
set객체명(변경하고 싶은 값) 형식으로 작성해주면된다
function App() {
return (
<div className="App">
<div>
<p>Count: {count}</p>
<button onClick={() => setCount("변경하고 싶어요")}>Increment</button>
</div>
</div>
);
}
* TIP * 리액트에서는 어떤 태그던 관계없이 onClick={ 원하는 함수 } 속성을 넣어주면
이벤트 핸들러가 만들어진다
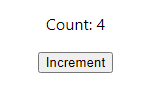
버튼을 클릭 했을 때 다음과 같이 { count } 안에 값이 들어간다

버튼을 누르면 count(state의 값)가 +1 이 되는 코드를 작성하면
<button onClick={() => setCount(count + 1)}>Increment</button>
버튼을 누르면 count의 값이 +1 이되면서 클릭 할때 마다
숫자가 올라가는 것을 확인 할 수있다

함수 형식으로 만들어서 재사용도 가능하다
function App() {
function Change() {
setCount("변경하고 싶어요");
}
const [count, setCount] = useState(0);
return (
<div className="App">
<div>
<p>Count: {count}</p>
<button onClick={() => Change()}>Increment</button>
</div>
</div>
);
}
'PROGRAMING📚 > React📑' 카테고리의 다른 글
| [React] useState([배열]) 요소 값 변경하기 (0) | 2023.11.15 |
|---|---|
| 리액트(React) 터미널 경고 메시지안보이게 하는 방법 (0) | 2023.11.15 |
| [React]리액트 'JSX 문법' 사용하기 (0) | 2023.11.15 |
| [React]리액트의 핵심 특징 (0) | 2023.11.15 |
| [React]Error: 'react-scripts'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는배치 파일이 아닙니다. 해결하기 (0) | 2023.11.13 |






댓글