728x90
반응형
SASS 변수, Nesting, @Extend 문법사용하기



Nesting 문법 사용하기
.col-bg h1 {
font-size: 16px;
}
.col-bg button {
color: aquamarine;
}태그 안의 태그에 접근하기 위해서는 위와 같이 사용했는데
SASS를 사용하면 하나의 큰 태그 안에 여러 태그를 넣어서 사용 하는 방법을
nesting 문법이라고 한다.
.col-bg {
h1
{
font-size: 16px;
}
button
{
color: aquamarine;
}
}
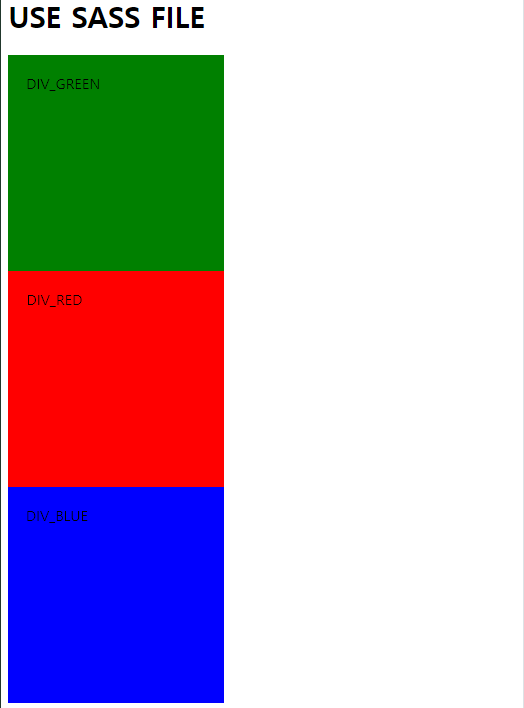
@Extend 문법사용하기
.btn-aquamarine{
width: 100px;
height: 100px;
padding: 20px;
color:aquamarine;
}
.btn-red{
width: 100px;
height: 100px;
padding: 20px;
color:red;
}
.btn-black{
width: 100px;
height: 100px;
padding: 20px;
color:black;
}
위의 CSS 코드는 버튼 3개가 있을 때,
다음과 같이 width, height, padding 의 값 3개가 중복으로 사용되고있다
중복을 없애기 위해서 다음과 같이 사용하면 된다
%btn-style {
width: 100px;
height: 100px;
padding: 20px;
}
%임시로 사용할 클래스 명 { 중복되는 코드 } 를 지정해주고
클래스를 사용하기 위해서 SASS 코드를 사용한 것 처럼
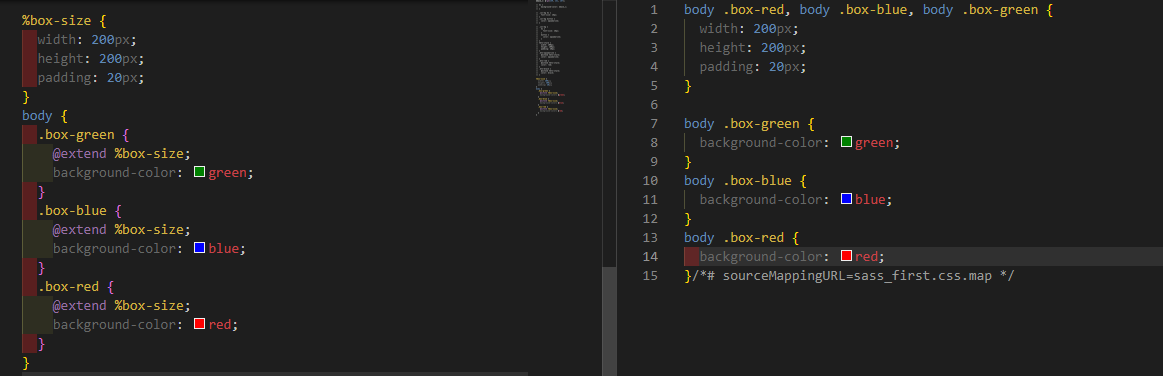
%btn-style을 중복되는 CSS안에 넣어주고 앞에다가 @extend 를 붙여주면 된다
%btn-style {
width: 100px;
height: 100px;
padding: 20px;
}
.btn-aquamarine {
@extend %btn-style;
color: aquamarine;
}
.btn-red {
@extend %btn-style;
color: red;
}
.btn-black {
@extend %btn-style;
color: black;
}
728x90
반응형
'PROGRAMING📚 > WEB📑' 카테고리의 다른 글
| [HTML]SASS, @use 문법 (0) | 2023.09.06 |
|---|---|
| [HTML]Sass, @Mixin 사용하기 (1) | 2023.09.05 |
| [HTML]SASS 셋팅하기 & 변수 값 지정하는 방법 (0) | 2023.09.05 |
| [WEB]Bootstrap 사용 해서 쉽고 빠르게 디자인 하기 (0) | 2023.08.14 |
| [WEB]Font Awesome 라이브러리 사용하기 (0) | 2023.08.02 |






댓글