HTML 개발자 도구(디버깅) TIP
자신이 만든 스타일이 이상 할 경우,
디자인이 적용이 되지 않을 경우, 버그를 찾아서 수정해야하는데
CSS 파일에서 일일이 하나씩 찾아서 확인하기 힘들기 때문에
"크롬 개발자 도구"를 사용해서 이 문제를 주로 해결한다.

확인하고 싶은 웹 사이트를 열어서
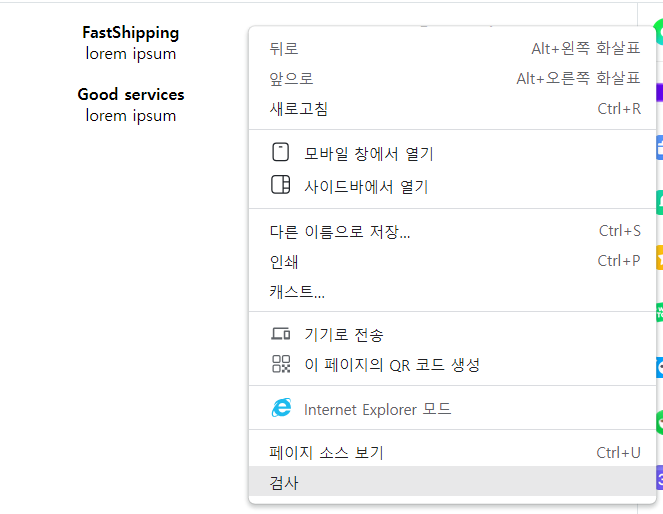
오른쪽 마우스 클릭을 하면

이렇게 나오는데 사이트 디버깅을 하기 위해서
[ 검사 ] 를 클릭하거나 윈도우: F12 /맥:Alt+커맨드+i 를 누르면

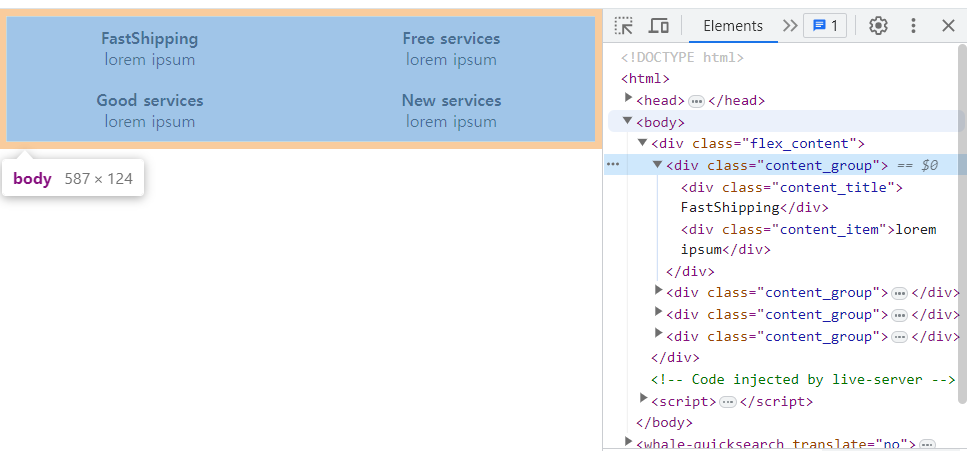
다음 사이트에 대한 개발자 도구창이 활성화된다
여기에서는 어떻게 작성되고 구현되어있는지
눈으로 쉽게 확인이 가능하게 되어있다.
여기서 이제 디버깅을 해야하는데

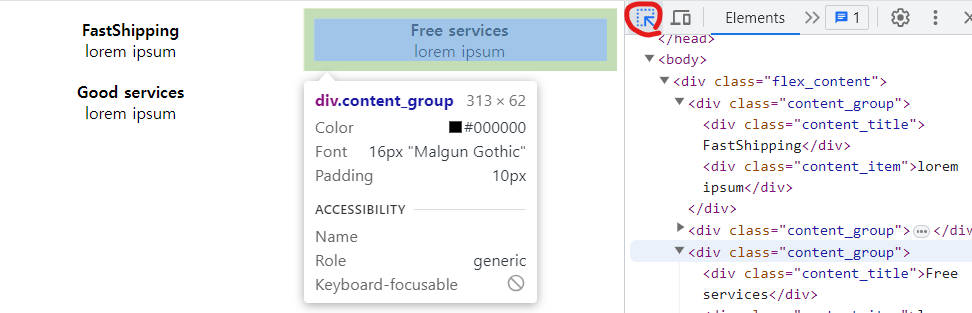
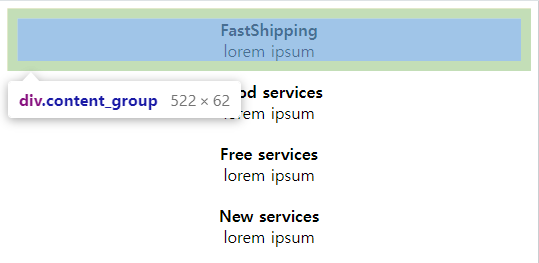
상단의 버튼을 클릭하고 원하는 요소를 클릭하면
다음 요소에 대한 HTML 정보 확인이 가능하다
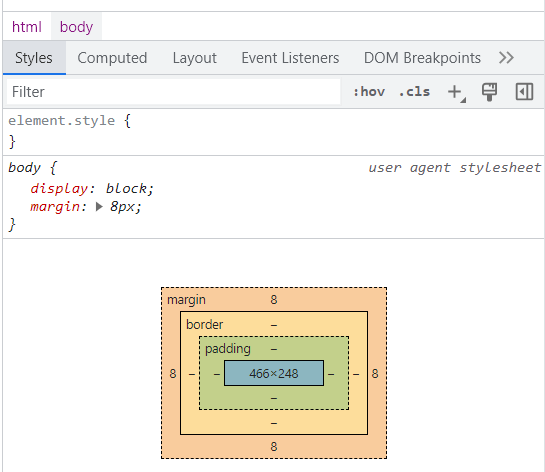
그리고 그 아래에 다음과 같은 요소들을 확인 할 수있는데

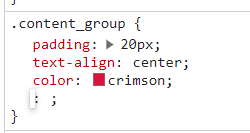
아까 위에서 선택한 요소에 적용되고 있는 클래스명과 CSS 스타일을 볼수 있다고 생각 하면된다
간혹 적용이 안되는 경우에는 클래스의 순서가 앞에 올 수록
우선 적용되기 때문에 CSS가 적용되 되지 않는 문제가 발생하는데
이럴때 여기서 확인하고 디버깅 해주면 된다




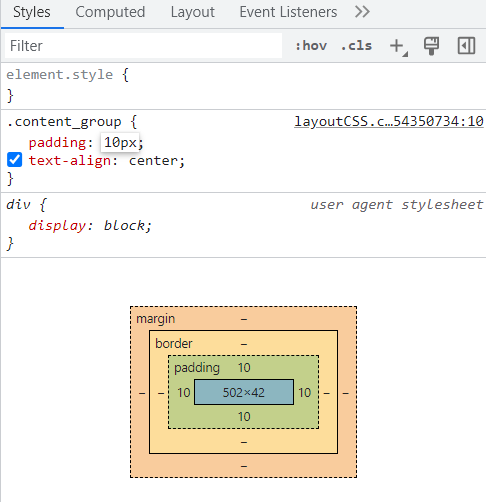
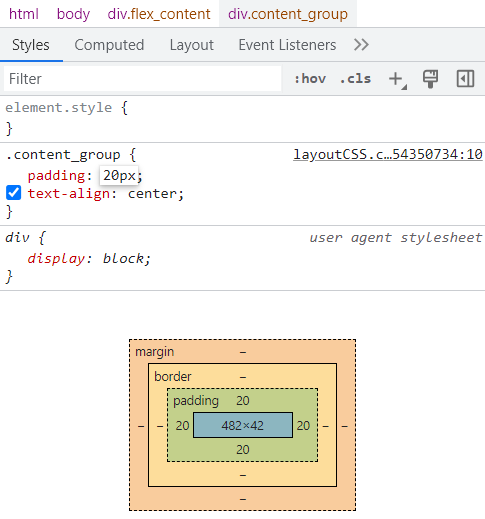
다음과 같이 내부에서 값을 조절하고 변경하는 것도 가능하나
어디까지나 디버깅 해보는것이기 때문에 ★실제 파일에는 적용이 되지 않는다
보통 수치값을 눈으로 확인을하기 애매할때 여기에서 값을 조절하고
얼추 이정도면 되겠다 싶은 값을 CSS파일에 적용해주는데 주로 사용한다


새로운 코드를 안에서 구현도 가능해서 적용 된 것을 볼 수 있다
★실제 파일에는 적용이 되지 않는다
적용이 되지 않는 스타일들은 취소선 으로 표시 된다


