블로그에 소스코드 넣는 방법(Github Gist)사용하기
github gist는 짧은 코드, 메모 등을 기록 또는 공유 목적으로 사용할 수 있는 서비스이다.
gist를 사용하기 위해서는
일단 Github로 들어가서 로그인을 해준다.
GitHub: Let’s build from here
GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com
Discover gists
GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
로그인 하고 나면 오른쪽 상단에 + 모양의 아이콘이 있는데
아이콘을 누르면 탭이 확장되고 그 안에서 New Gist 버튼을 눌러준다.

이제 여기에 코드를 작성해주면 된다.
기존에 블로그에 올려두었던 코드를 들고와서 Github 형식으로 바꾸어 주려고한다.
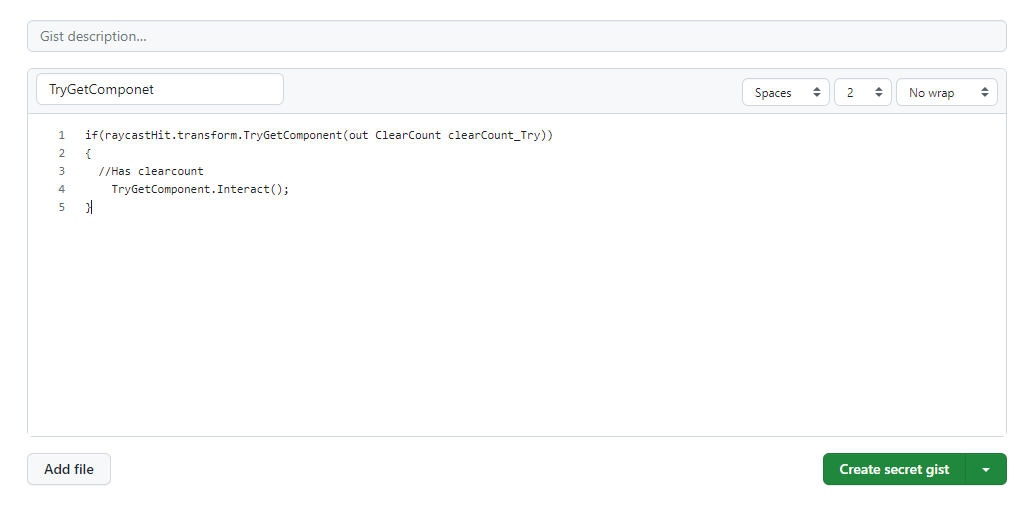
gist에 올려줄 코드를 가져와서 작성해준다.


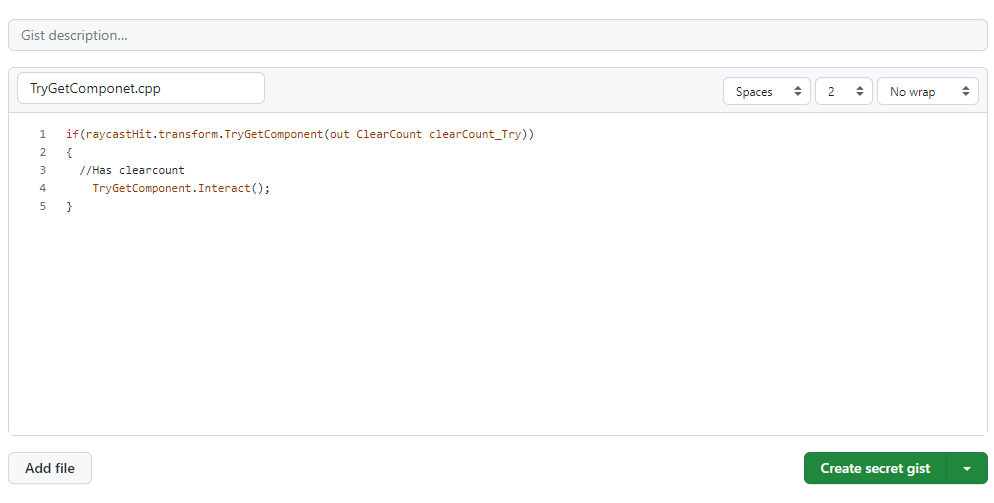
제목에는 글에 대한 설명을 적어주고, 파일의 이름과 확장자(.cpp/.cs/.js)를 입력 해주면 된다.
입력하지 않으면 왼쪽과 같이 코드가 하이라이트가 들어가지 않는다.

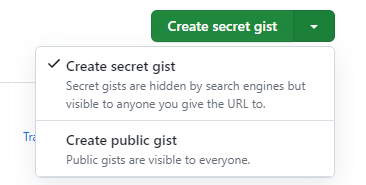
화살표 버튼을 누르면 다음과 같이 gist에 대한 공개 여부 선택이 가능하다
Create secret gist : 검색엔진에 노출되지 않지만 URL을 통해 누구나 접근이 가능
Create public gist : 검색엔진에 노출되고 URL을 통해 누구나 접근이 가능

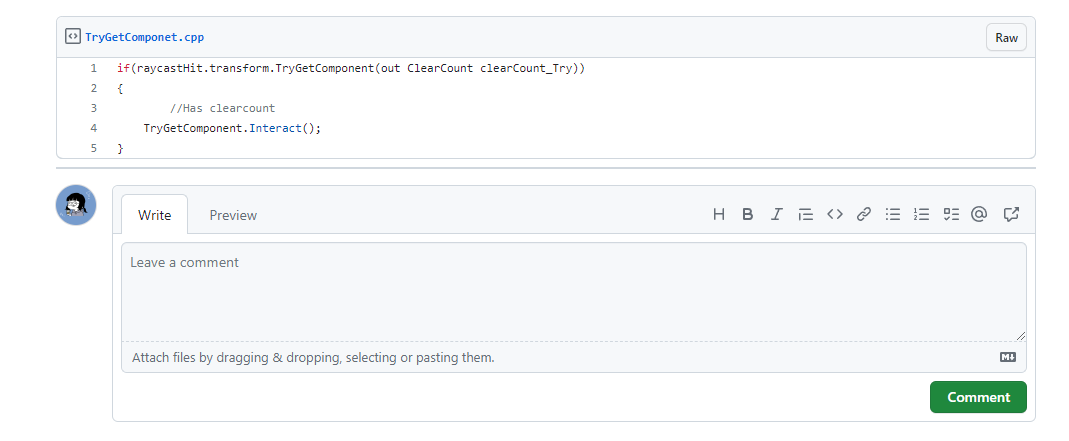
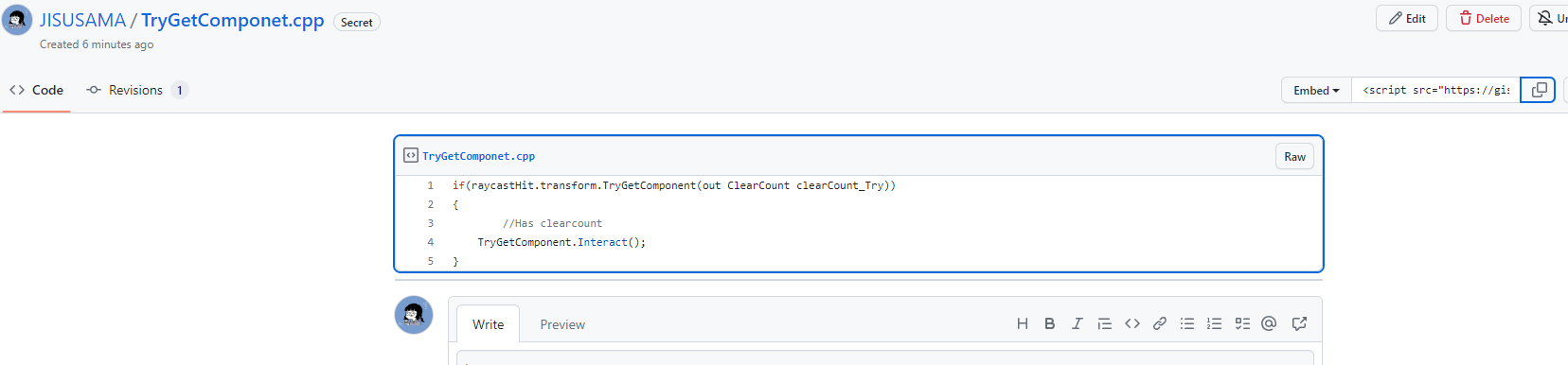
생성하면 다음과 같이 gist가 생성된것을 확인 할 수있다.

블로그에 이 코드를 적용해주기 위해서
생성된 Gist의 Embed의 클립보드를 복사해서
티스토리 블로그로 돌아와서


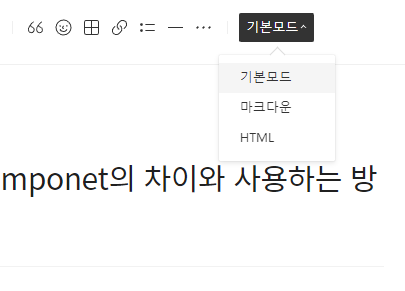
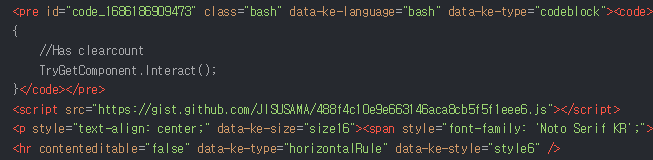
블로그의 모드를 HTML 로 변경해주고 넣고싶은 자리에 복사한 태그를 넣어준다.

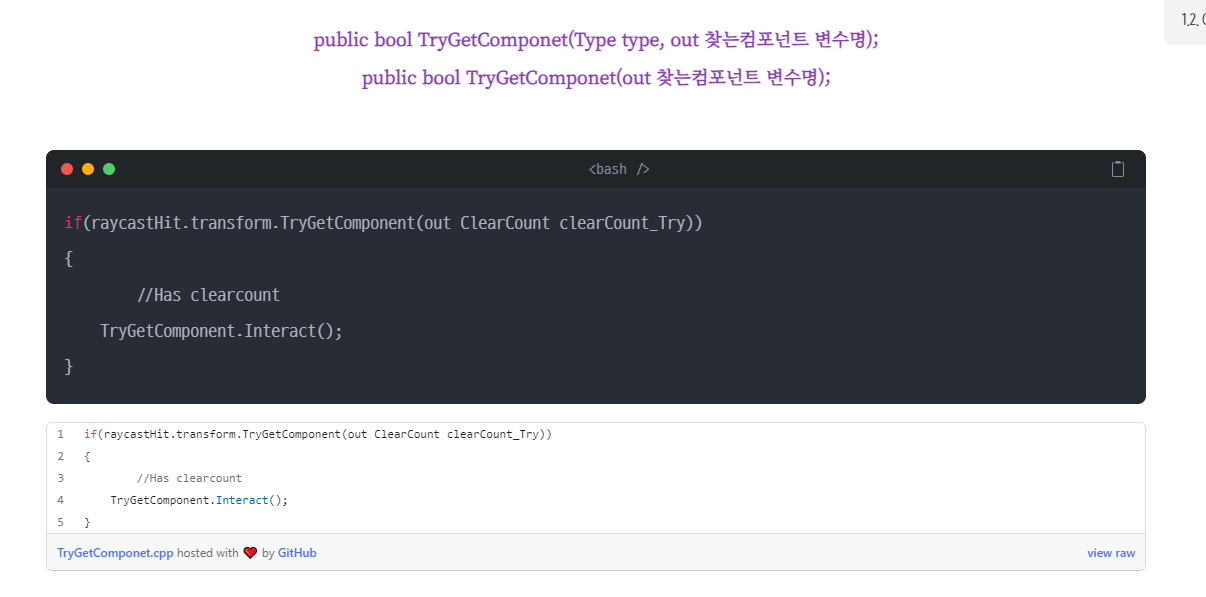
요런식으로 블로그에 적용된 모습


