티스토리(Tistory)에 Codepen 코드 올리는 방법
html을 공부하다 보니 여러 블로그에서 codePen이라는 에디터를 사용해서 블로그 안에서 코드의 결과와 코드 자체를 직관적으로 보여주는 것을 발견하고 나도 이런 방식으로 글을 올리면 좋겠다고 생각해서 일단 기본적으로 올리는 방법을 작성 해보려고한다.

CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
코드팬(CodePen) 로그인 하기
코드 팬의 주소는 다음과 같고 코드 팬을 이용하기 위해서는 일단 로그인을 해주어야 한다.

로그인 방식은 간편 로그인 종류도 다양하기 때문에 편한 걸로 로그인 하면 될 거 같다.
코드 입력하고 결과 출력 하기
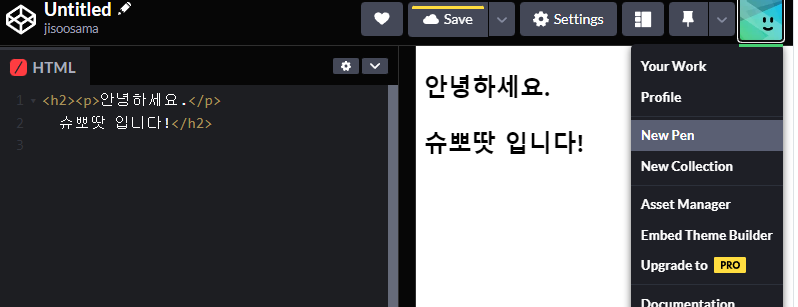
로그인하면 바로 HTML/CSS/JS를 입력할 수 있는 창이 나오는데 여기에 코드를 바로 아래에 바로 작성한 코드를 확인 할 수 있도록 되어있다.


티스토리에 CodePen 형식으로 올리기
Tistory에 올리기 위해서는 일단 작성한 코드를 저장 해주어야 한다. Save 버튼을 한번 눌러주고 Embed 하단바에 있는 버튼들 중에 Embed 라는 버튼을 눌러주면 Embed This Pen이라는 창이 뜬다. 여기서 원하는 테마나 설정을 해줄수 있다. 원하는 형식을 선택한 후에 Copy Code 버튼을 눌러 아래에 나오는 코드를 복사해준다.
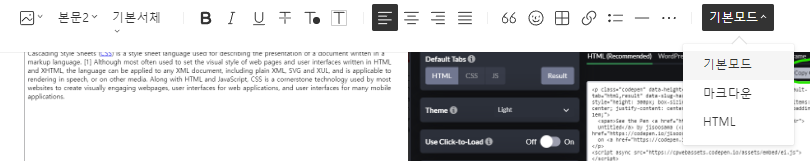
이제 티스토리 글에 올려야하기 때문에 티스토리 글쓰기로 들어와서 글쓰기 모드를 HTML 형식으로 변경해준다.

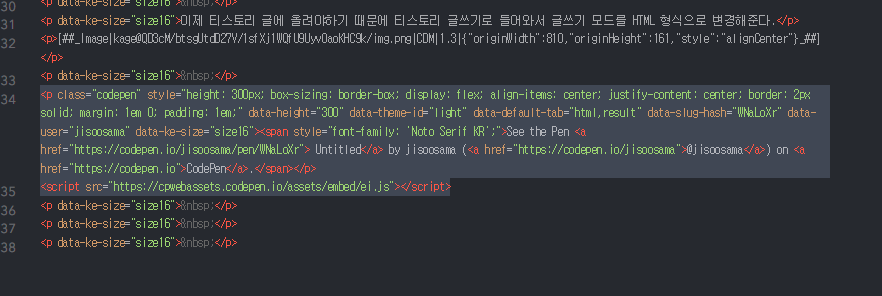
HTML형식으로 바꾸면 현재 글쓰기에 작성된 글들이 HTML 코드 형식으로 작성되있는 것을 볼 수 가 있다. 이제 여기에 아까 복사해둔 CodePen의 코드를 넣어주고 기본 모드로 돌아오면 된다.

See the Pen Untitled by jisoosama (@jisoosama) on CodePen.

그리고 새로운 코드를 작성 할 때면 항상 New Pen을 해서 작성하세요ㅜ 안하면 코드에 작성된 스크립트들이 다 같은걸로 바껴요...
See the Pen Untitled by jisoosama (@jisoosama) on CodePen.


