깃허브(Github)에 티스토리 최근 글 목록 자동으로 업데이트 해주기
깃허브 보다 티스토리에 글을 더 많이 올리고 업로드하는데 깃허브에 항상 올린 내용을 업데이트 해주기 힘들어서 여기저기 찾아보다가.. Node.js 으로 업데이트가 가능하다는 글을 보고 직접 적용 해보기로 했다
이 작업은 Node.js를 활용해서 티스토리에 글을 작성 하기 때문에 Node.js가 없을 경우 작업을 할 수가 없다.
일단 작업을 시작하기 위해서 Visual Studio Code를 다운 받아주는게 좋다. 아니면 터미널이 있는 어떤 소스코드 편집기가 있으면 될 거 같다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

나의 이름으로한 레포지토리 생성하기
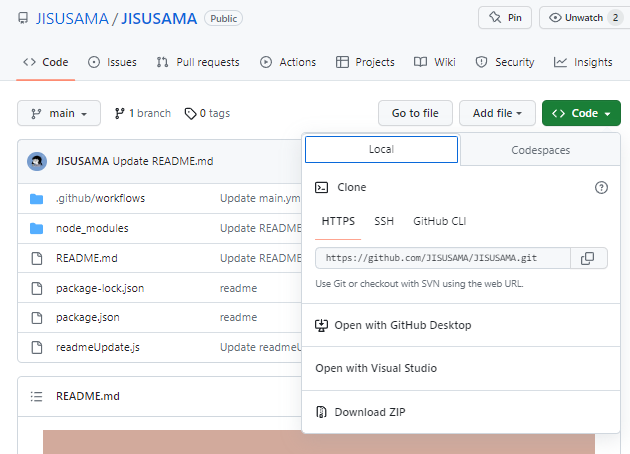
나의 github에 들어왔을 때 바로 내가 최근에 업데이트한 Tistory의 글을 보여주기 위해서 자기 자신의 이름으로된 레포지토리가 필요하다. 주로 작업을 GitHub Desktop 이랑 Visual Code를 사용해서 작업을 진행하였다. (이게 훨씬 오류 잡기도 쉽고 시각적으로 잘보여줘서..)


레포지토리 새로 만들기를 누르면 위와같이 나오는데 여기에서 *레포지토리 이름(Repository name)을 Owner이름과 같게 지어주어야한다. 나같은 경우는 JISUSAMA 로 적었음. 그리고 Add a README file 을 반드시 체크를 해주어야한다. 저걸 체크하지 않으면 README file 을 만들어주면 된다고 하는데 뭔가 잘못 꼬였는건지 잘 안되서 .. 삭제하고 다시 만든 기억이 있어서 그냥 기본적으로 체크해주고 만들어주고 있다.
node.js 다운 받기
node.js를 이용해서 티스토리에 올라간 글을 GitAction을 이용해서 commit 해 줄 생각이기 때문에 node.js가 없으면 다운을 해주어야한다. 아래 사이트에 들어가서 다운 해주면 된다.
https://nodejs.org/ko/download
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
설치가 됬는 지 확인하는 방법은 cmd로 들어가서 "node -v"를 명령으로 입력해주면 다운 받은 버전정보가 나오면서 다운이 된 것을 확인 할 수 있다.

package.json 과 node_modules 설치 해주기
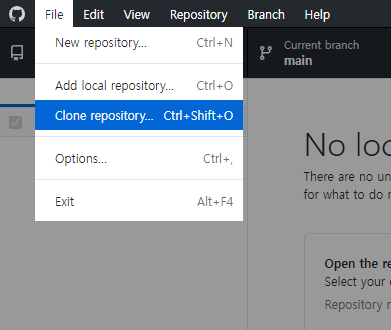
Github에서나 Github table 에서 아까 만든 본인 이름의 레포지토리를 Clone/Down 해준다.


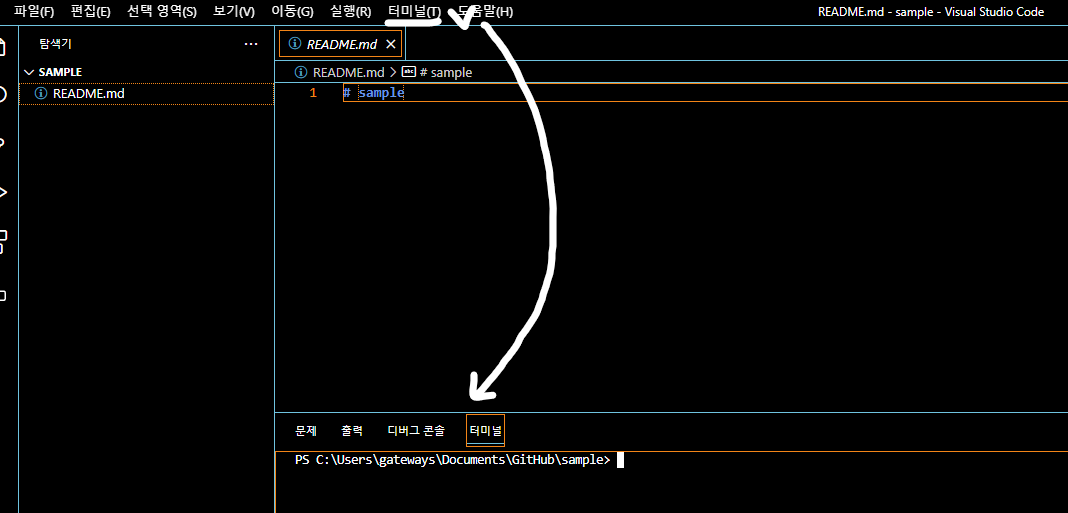
Visual Studio Code를 열어서 아까 만든 레포지토리의 새로운 터미널을 열어준다.

이제 터미널에서 다음 명령어를 입력해준다.
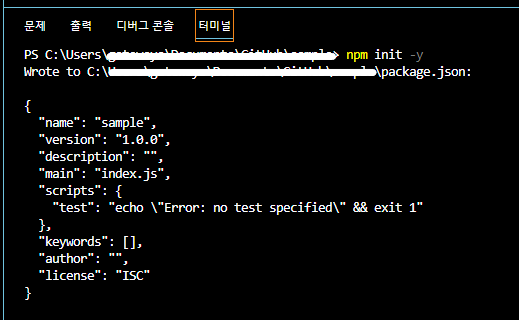
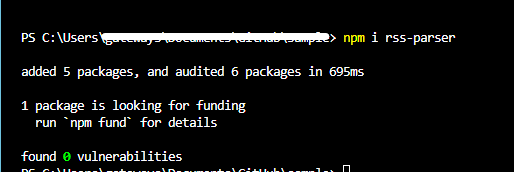
npm init -y
npm i rss-parser

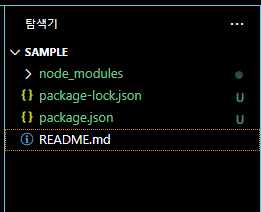
이렇게 두개를 입력하고 나면 README.md 밖에 없던 탐색기 안에 node_modules폴더/package-lock.json/package.json 이런게 들어가 있는 것을 확인 할 수 있다. 이제 시작...

readmeUpdate.js 만들어주기
탐색기 창에서 새 파일 하나를 readmeUpdate.js 라는 이름으로 생성해준다.
import { writeFileSync } from 'node:fs';
import Parser from "rss-parser";
let text =
`##원하는 제목
`;
// rss-parser 생성
const parser = new Parser({
headers: {
Accept: 'application/rss+xml, application/xml, text/xml; q=0.1',
}});
(async () => {
// 피드 목록
const feed = await parser.parseURL('자신의 블로그 주소/rss');
// 최신 5개의 글의 제목과 링크를 가져온 후 text에 추가
for (let i = 0; i < 5; i++) {
const {title, link} = feed.items[i];
console.log(`${i + 1}번째 게시물`);
console.log(`추가될 제목: ${title}`);
console.log(`추가될 링크: ${link}`);
text += `<a href=${link}>${title}</a></br>`;
}
// README.md 파일 작성
writeFileSync('README.md', text, 'utf8', (e) => {
console.log(e)
})
console.log('업데이트 완료')
})();* 자신의 블로그 주소 /rss 는 전체 공개로 되어있어야한다! "티스토리 [블로그 설정]-[관리]-[블로그]-기타설정 " 에서 확인 할 수 있다.
package.json 수정 하기
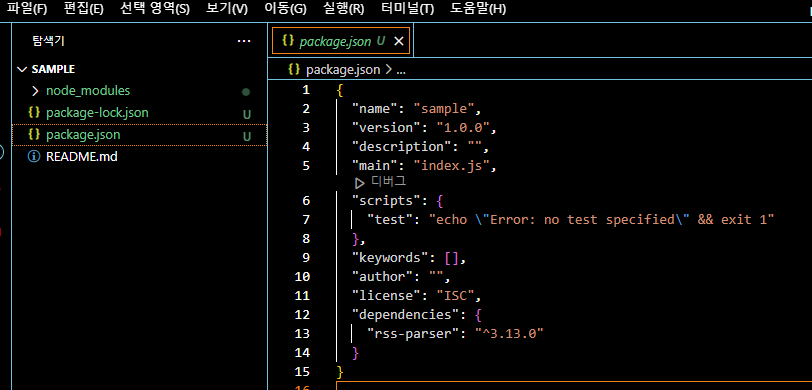
이제 탐색기 안에서 생성된 package.json 안으로 들어가준다. 들어가면 아래 이미지와 같이 뭔가 이상한 것들이 잔뜩 있음..

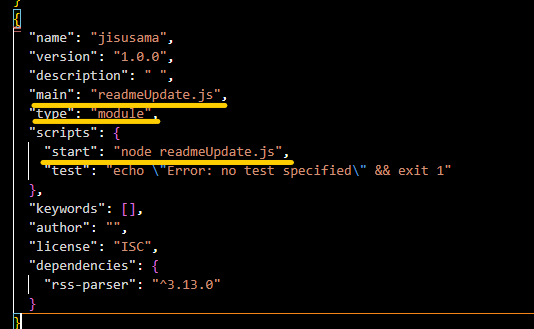
이제 package.json안에 다음 코드를 넣어줘야한다.
"main": "readmeUpdate.js",
"type": "module",
"scripts": {
"start": "node readmeUpdate.js",
},

GitAction 파일 생성 해주기
파일 탐색기 안에 .github<workflows폴더를 생성해준다. 그리고 그 안에 main.yml이라는 파일을 생성해 주어야한다.

그리고 이제 main.yml 안에 코드를 작성 해주어야한다.
# This is a basic workflow to help you get started with Actions
name: Readme Update
# Controls when the workflow will run
on:
schedule:
- cron: "0 * */1 * *"
permissions:
contents: write
# A workflow run is made up of one or more jobs that can run sequentially or in parallel
jobs:
# This workflow contains a single job called "build"
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 16
- name: Install dependencies
run: npm ci
- name: Update README
run: npm start
- name: Commit README
run: |
git add .
git config --local user.email "사용자 이메일"
git config --local user.name "사용자의 이름(JISUSAMA)"
git commit -m "Update README.md"
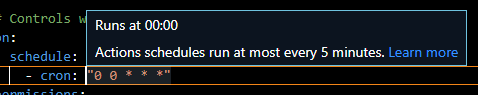
git pushcron 부분을 "0 0 * * *"으로 변경하면 update를 00:00시에 한번 하도록 변경도 가능하다.
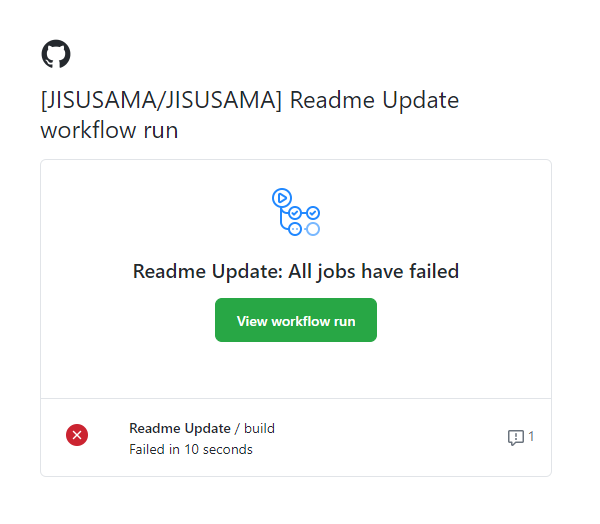
한시간마다 해두니 한시간 마다 계속 메일이 날라와서... 처음 테스트 할때 아니면 변경하는게 좋은거 같다.

작성해주고 이제 깃허브에 push 해주면 된다.. node.js를 할 줄 모르는 사람으로서 상세한 설명이 부족하다는 생각이 들어서 더 자세하게 쓰려고 노력했다... 또 안되는 부분도 있어서 작업에 성공하는데 2일 걸려서 오류도 잡아서 올렸다.

main.yml 안에 코드를 읽기 형식이 아닌 쓰기 형식으로 해주어야한다는 글을 보고 다음 코드를 넣어줬더니 해결됬다...
permissions:
contents: write참조
[Tistory] Node.js를 활용한 티스토리 글 작성 시 Github에 commit 하는 방법
티스토리 블로그에 에러 처리 했던 방법, 문제 해결 했던 방법 등을 정리하다보니 github 잔디에 소홀해졌다. .rss 파일을 이용해서 티스토리에 글을 작성할 때마다 github에 commit이 되게해서 잔디를
systorage.tistory.com

