Git Hub에 파일 올리기
프로젝트 올리기 위해서는 Git Bach 에서도 올릴수있지만
코드 편집기를 사용해서 좀 더 쉽고 편리하게 볼 수 있기 때문에 사용합니다.
대부분의 사람들이 VSCode를 많이 사용하기에
사용하는 방법에 대해서도 알려드리겠습니다.
VSCode를 다운받습니다.
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
VSCode를 열어
File - New File 클릭해서 새로운 파일을 만듭니다.
그리고 저장을 먼저 해주어야 합니다.
File - Save를 클릭해서 저장을 해주고 원하는 위치에 새폴더를 만들어 저장합니다.
그리고 이름 뒤에 반드시 .html을 반드시 붙여서 저장해줍니다

그러면 다음과 같이 새로운 프로젝트가 생긴것을 확인 할 수 있습니다.
그런다음 느낌표(!)를 입력하고 Enter를 하면 자동으로 html형식의 완성 해줍니다.


상단에 터미널 버튼을 눌러 열어주면 다음과 같이
Git Bash 처럼 아래에 콘솔창이 나오는것을 확인 할 수 있습니다.
이제 부터 여기에 코드를 적어 주면됩니다.

이제 body 안에 Hollo World를 입력하고 새로 만든 프로젝트를 깃허브에 올려보겠습니다.
그리고 다음 명령어들을 순서대로 입력해줍니다.
1. git init
맨처음에 프로젝트에 올릴때는 git init을 해주어야 합니다.
이 명령어는 초기화를 해주겠다는 의미를 가지고 있습니다.
2. git add . //git add index.html
.(점)은 어떤 파일을 올릴것인지를 찾아보겠다는 의미를 가지고 있습니다.
선택적으로 올리고 싶으면 add뒤에 파일 이름 붙여주면 됩니다.
3. git status
git status는 현재 올린 파일을 알려주는 코드로 add 했을 때 파일이 잘 올라갔는지 확인 할 수 있습니다.
4. git commit //git commit -m "asds"
git commit은 히스토리를 만들어 줍니다.
깃허브안에 다음과 같이 나타납니다.

깃허브에 올려주기 위해서는 로컬(내 컴퓨터)와 Git Hub 와의 연결고리를 만들어주어야합니다.
git remote가 나와 깃허브로 소스코드를 보냅니다.
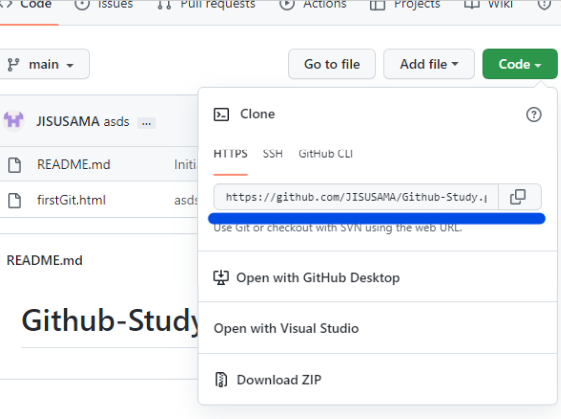
연결고리를 만들어주기 위해서는 프로젝트가 올라와있는 곳에서 html을 복사해서 가져옵니다.

5. git remote
git remote add origin git remote add origin https://github.com/-/Github-Study.git
다음과 같이 입력을 해주면 내 컴퓨터와 Git Hub와의 연결고리가 만들어 집니다.
연결이 되었는지 확인하기 위해서 git remote -v 로 연결 고리를 확인 할 수있습니다.
이제 마지막으로 6. git push -u origin mater 를 입력해 Git Hub로 보내기를 하면
Git Hub 에서 보내진 소스코드를 확인 할 수 있습니다.

참고 : https://velog.io/@minukiki/GitHub-%EC%82%AC%EC%9A%A9%EB%B2%95


