리액트(React) 설치
개발 환경 설정
[ Node.js 설치하기 ]
구글에서 node js 검색하면 다운받을 수 있는 사이트가 나옵니다
https://nodejs.org/en/download
Download | Node.js
LTS Recommended For Most Users
nodejs.org
사이트로 들어가서 LTS를 다운 받아준다

node.js 가 설치 되어있는지 확인하려면
명령 프롬프트(cmd)에서 확인을 해주어야한다

실행창(window키 + R)을 열어서 cmd를 열어준다
그리고 명령창에 node -v 를 작성해주면

현재 설치 되어있는 node.js 의 버전을 확인 할 수 있다
[ 개발 에디터(vscode) 설치하기 ]

Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
직접 설치하기
[ 프로젝트 생성 하기 ]
vscode 실행 해서 React 를 작업 내용을 저장하기위한 파일을 만들어 준다만들어진 폴더를 선택하고 SHIFT + 우클릭을 하면

여기에 PowerShell 창열기를 눌러서 PowerShell(터미널)을 열어준다

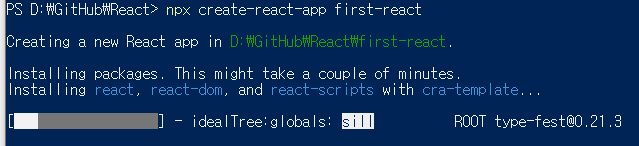
열린 터미널에서 npx create-react-app '프로젝트명'을 작성해준다


오류가 발생하길래 뭐지하고 봤는데
프로젝트 이름에 대문자를 포함하면 파일이 생성되지 않는다고한다


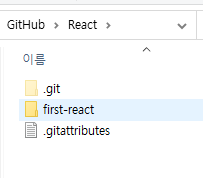
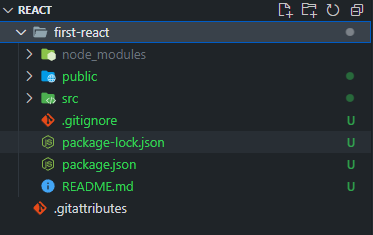
설치 완료 되면 처음에 만들어준 프로젝트 안에


프로젝트 명 폴더가 생긴 것을 볼수 있다
[ Create React App ]
https://create-react-app.dev/docs/getting-started
Getting Started | Create React App
Create React App is an officially supported way to create single-page React
create-react-app.dev
Create React App을 사용해서 쉽고 빠르게 프로젝트를 생성할 수 있다

npx는 명령줄에서 Node 패키지를 실행하고 사용할 수 있게 해준다
[ npx create-react-app my-react-app ] 을 사용해서 직접 프로젝트를 생성하거나
일회성으로 필요한 도구를 실행 할 수 있다
npm은 Node.js 패키지 관리자(Node Package Manager) 를 의미한다
npm은 패키지를 설치하고 관리하는 도구이고
npx는 필요한 패키지를 실행하거나 일회성으로 사용할 때 편리하게 사용 할 수 있는 도구이다
[ VS Code에서 프로젝트 열기 ]

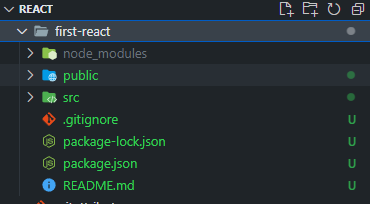
이제 아까 만들어준 React 프로젝트 폴더를
VScode에서 폴더를 열어주면된다.


[VS code 에서 React 미리보기 실행하는 방법]
미리보기를 실행하기 위해서
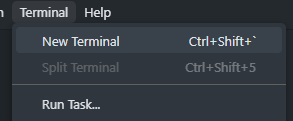
VS code 상단의 탭에 있는 Terminal이 필요하다

Terminal - New Terminal을 '클릭'하면

하단에 Terminal 창이 뜨는것을 볼 수 있다
그리고 경로가 아까 만든 폴더의 경로와 같은지 확인 해준다

경로가 일치 하지 않으면 다음과 같이 파일이 존재하지 않는다고 Error가 난다
위에 코드는 package.json 파일이
D:\GitHub\React 이 경로에 존재 하지 않아서 뜨는 문제였다

package.json 파일이 first-react 안에 존재하기 때문에 일어나는 에러였다

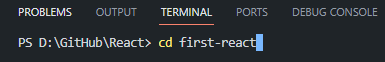
React에서 first-react 폴더로 접근해야한다
cd '폴더명'을 작성해주면 현재 경로에서 '폴더명'을 찾아서 들어간다

그리고 npm start 를 해주면


에러가 없어지서 성공했다는 메세지와 함께
미리보기가 뜨는것을 확인 할 수 있다


