모바일 앱 안에서 웹페이지 보여주는 방법
일단 공지사항을 만들기 위해서
유니티안에서 웹을 보여주는 웹뷰 패키지를 다운받아 준다.
구글에서 unity WebView를 검색하면 관련 패키지가 올라가있는 Github가 나온다

https://github.com/gree/unity-webview
GitHub - gree/unity-webview
Contribute to gree/unity-webview development by creating an account on GitHub.
github.com
그리고 패키지를 다운받아서 프로젝트 안에 넣어 주어야한다.
패키지를 여는 방법은 2가지가 있다.
첫번째는sample/Assets/Sample.unity 안에 들어가서 샘플 씬을 여는 방법이 있다.

두번째는 dist/unity-webview.unitypackage 를 적용하고 싶은 프로젝트 안에 임포트 해주면된다.

나는 블로그 공지 사항을 앱안에서 웹형식으로 보여주는 것을 원해서

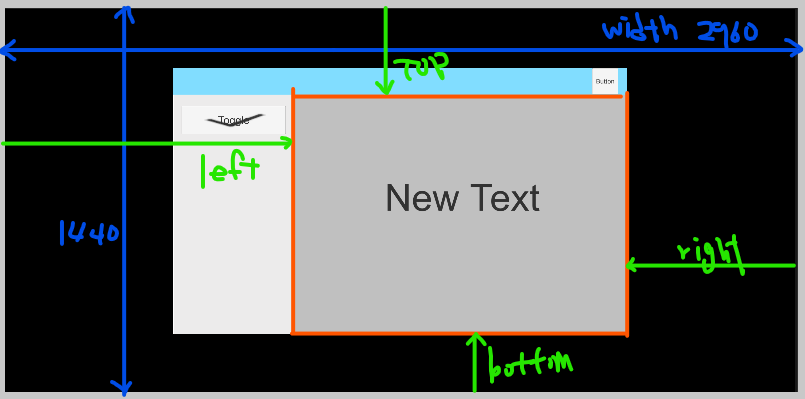
위와 같은 형식으로 틀을 잡아주었다.
회색 안에 웹 페이지가 들어가게 만들어 줄 예정이다.
임포트 해주고 오브젝트 하나를 만들어서
스크립트(WebViewManager)를 하나 만들어준다.
그리고 웹 뷰를 보여주기 위해서 가장 중요한 코드인
WebView() 를 살펴 보면
BaseTargetPanel의 RectTransform의 속성의
GetWorldCorners(Vector3[] fourCornersArray)를 이용해서
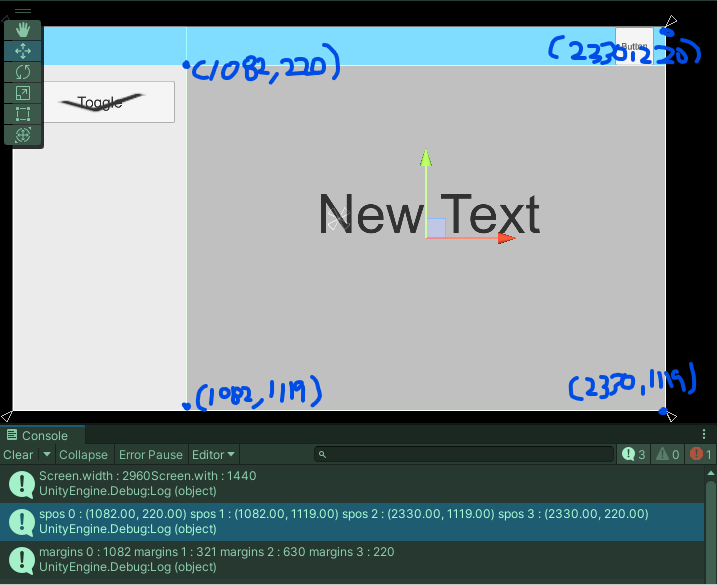
BaseTargetPanel의 4개 모서리의 각 pixel 위치를 가져온다.
모서리의 월드 좌표를 corners 라는 배열안에 넣어준다.
그리고 출력하면 corner안에 다음과 같이 값이 들어가는데

이 값을 카메라에서 보이는 월드 좌표 값으로 바꿔
새로운 배열안에 넣어준다.
Vector2[] spos = new Vector2[4];
spos[0] = Camera.main.WorldToScreenPoint(corners[0]); /*하단*/
spos[1] = Camera.main.WorldToScreenPoint(corners[1]); /*왼쪽 위*/
spos[2] = Camera.main.WorldToScreenPoint(corners[2]); /*오른쪽 위*/
spos[3] = Camera.main.WorldToScreenPoint(corners[3]); /*우하*/
화면에 보이는 그대로의 모서리의 값을 구할 수 있다.

웹을 그려주기 위해서
NoticeWebViewOb.SetMargins(margins[0], margins[1], margins[2], margins[3]);
WebViewObject 클래스의 SetMargins와 SetVisibility를 사용해서
WebView를 그려줄 위치와 활성화 여부를 설정해준다.


그리고 실행 해보면 앱 안에서
원하는 사이트가 사이즈에 맞게 나오는것을 확인 할 수 있다.
확인은 모바일에서 할 수 있으니
빌드를 해서 동작을 잘하고 있는지 확인 해야한다.
전체 코드▼
public class WebViewManager : MonoBehaviour
{
public Button CloseBtn; // 공지 창 닫기
[Header("WebView Setting")]
public float LeftMargin = 50;
public float TopMargin = 50;
public float RightMargin = 50;
public float BottomMargin = 50;
public bool IsRelativeMargin = true;
public WebViewObject NoticeWebViewOb;
public GameObject NoticeOb;
public string URL;
public GameObject BaseTargetPanel;
public Text debugText;
private void Start()
{
WebView_SHOW("https://www.google.co.kr/");
}
public void WebView_SHOW(string url)
{
NoticeOb.SetActive(true);
URL = url;
WebView();
}
public void WebView_HIDE()
{
URL = string.Empty;
if (NoticeWebViewOb != null)
{
Destroy(NoticeWebViewOb);
}
}
void WebView()
{
int[] margins = new int[4];
Vector3[] corners = new Vector3[4];
BaseTargetPanel.GetComponent<RectTransform>().GetWorldCorners(corners);
Vector2[] spos = new Vector2[4];
spos[0] = Camera.main.WorldToScreenPoint(corners[0]); /*하단*/
spos[1] = Camera.main.WorldToScreenPoint(corners[1]); /*왼쪽 위*/
spos[2] = Camera.main.WorldToScreenPoint(corners[2]); /*오른쪽 위*/
spos[3] = Camera.main.WorldToScreenPoint(corners[3]); /*우하*/
Debug.Log("Screen.width : " + Screen.width + "Screen.with : " + Screen.height);
Debug.Log("spos 0 : " + spos[0] + " spos 1 : " + spos[1] + " spos 2 : " + spos[2] + " spos 3 : " + spos[3]);
margins[0] = (int)spos[0].x;
margins[1] = (int)(Screen.height - spos[2].y);
margins[2] = (int)(Screen.width - spos[2].x);
margins[3] = (int)spos[0].y;
Debug.Log("margins 0 : " + margins[0] + " margins 1 : " + margins[1] + " margins 2 : " + margins[2] + " margins 3 : " + margins[3]);
NoticeWebViewOb = (new GameObject("WebViewObject")).AddComponent<WebViewObject>();
NoticeWebViewOb.Init(
ld: (msg) => Debug.Log(string.Format("CallOnLoaded[{0}]", msg)),
enableWKWebView: true);
NoticeWebViewOb.LoadURL(URL);
/*표시 위치를 결정*/
NoticeWebViewOb.SetMargins(margins[0], margins[1], margins[2], margins[3]);
NoticeWebViewOb.SetVisibility(true);
}
}


