[LumePad2] LeiaSR™ Unity 플러그인 가이드(1)
LeiaSR™ Unity 플러그인 가이드
LeiaSR™ Unity Plugin Guide | LeiaSR SDK
This guide will help you develop stunning 3D games and software in Unity for LeiaSR™ devices.
support.leiainc.com
시작하기
이것이 Leia 개발을 위한 Unity 개발 환경을 설정하는 방법입니다.SR™ 애플리케이션.
-
개발은 MacOS 또는 Windows의 Unity Editor에서 수행할 수 있지만, Windows를 사용하는 것이 좋습니다.
-
레이아SR™ Unity 플러그인은 Unity 2020, 2021, 2022, 2023 및 이후 LTS 버전에서 지원됩니다.
-
레이아를 위해SR™ Windows 애플리케이션 개발: 호환성을 보장하려면 최신 Leia를 다운로드하고 설치하세요.SR™ 플랫폼, 버전 1.31.x 이상
-
레이아를 위해SR™ 안드로이드 애플리케이션 개발: 호환성을 보장하려면 Leia의 Leia 앱스토어에서 찾을 수 있는 최신 버전으로 LeiaDisplayConfig 및 LeiaFaceTracking을 업데이트하세요.SR™ 장치 또는 Leia의 기본 3D 앱 스토어SR™ 라이선스 사용자의 장치. 레이아의 발전을 위해SR™ Android 앱은 Lume Pad 2를 타겟팅하여 지원되는 모든 LeiaSR Android 기기에서 앱이 실행되도록 하는 것이 좋습니다.
이 플러그인은 지원되는 모든 Leia에서 콘텐츠를 개발하는 데 사용할 수 있습니다. 두 개의 기존 디바이스인 레드 하이드로젠 원과 오리지널 루메 패드(2020)를 제외하고 안드로이드 또는 윈도우를 실행하는 SR™ 디바이스.
권장 설정
LeiaSR 장치를 구축할 때 필요하거나 권장되는 몇 가지 프로젝트 설정이 있습니다.
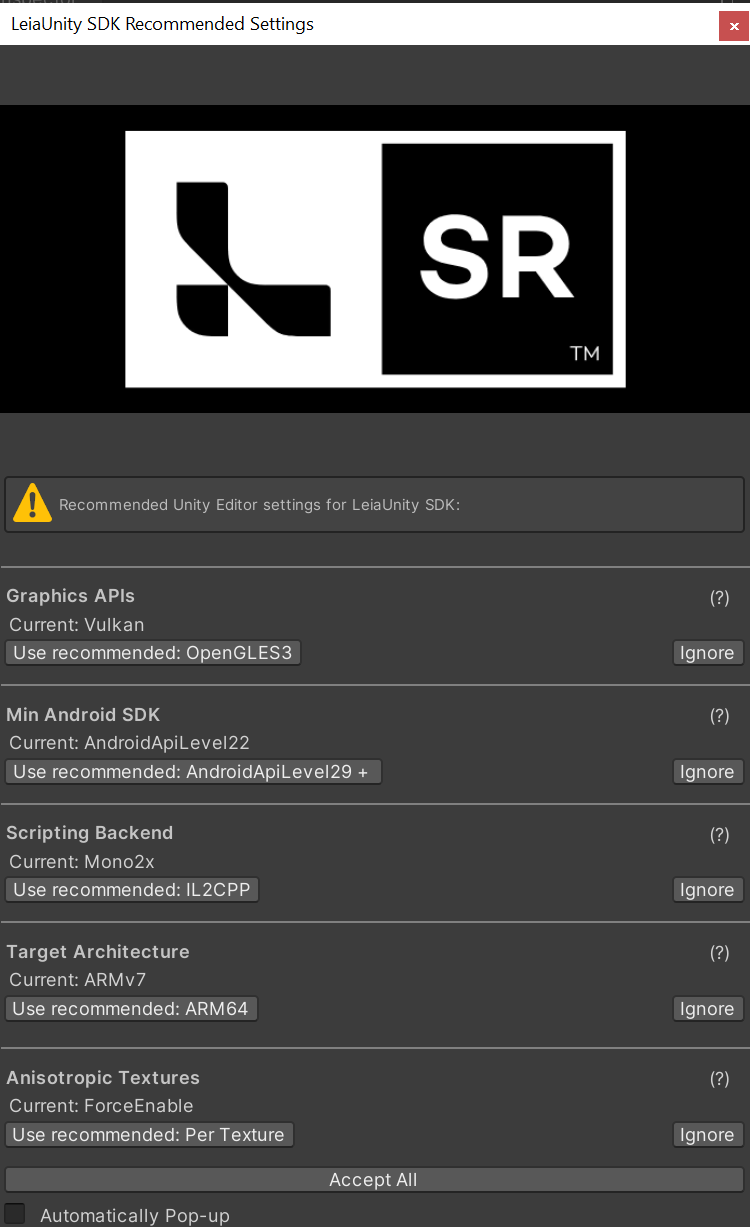
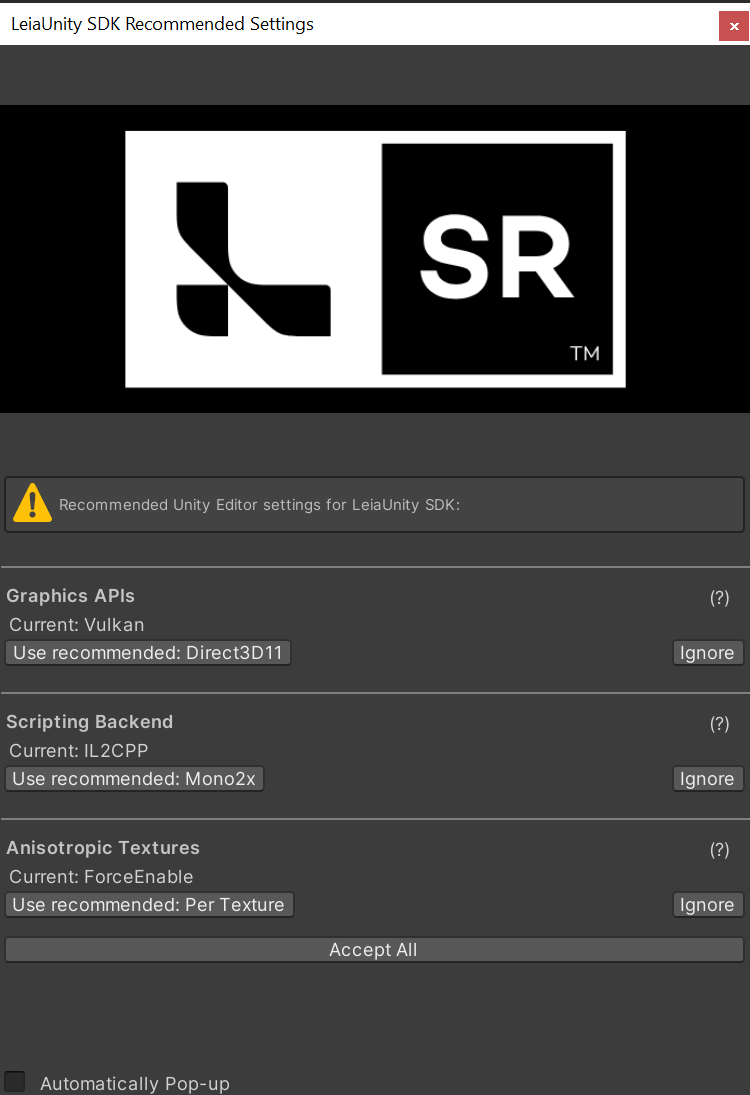
권장 설정 창을 사용하여 어떤 프로젝트 설정이 권장되는지 확인하세요.
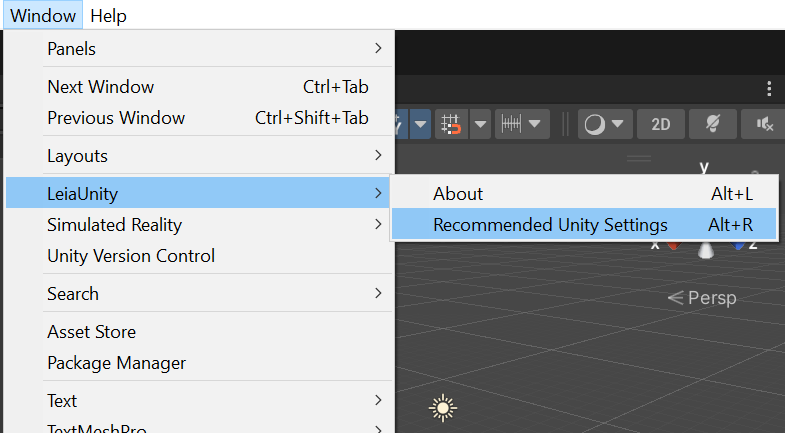
창 > LeiaUnity > 권장 유니티 설정에서 열 수 있습니다.
Leia에 권장되는 프로젝트 설정 적용SR™ 장치는 "추천 사용" 버튼을 사용하거나 "모두 수락" 버튼을 클릭하여 모든 추천 설정을 자동으로 적용합니다.



장면 설정
카메라 중심 및 디스플레이 중심
개요
3D 장면을 설정하는 두 가지 다른 접근 방식이 있습니다:
디스플레이 중심: Leia 장치를 모방하여 새로운 카메라 장비를 만들 것입니다. 새로운/단순 프로젝트에 직관적인 사용 가능카메라 중심: 기존 게임 카메라에 장비를 부착합니다. 기존 프로젝트 포팅에 직관적인 기능 제공
설정
-
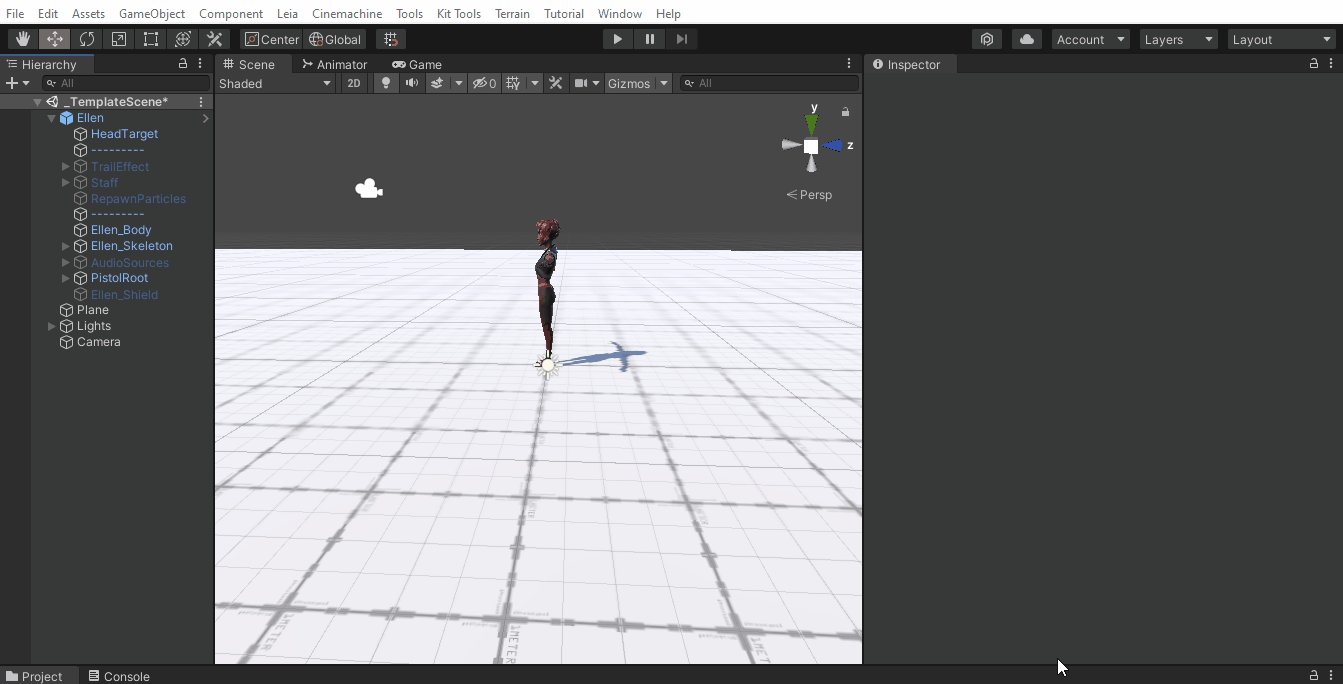
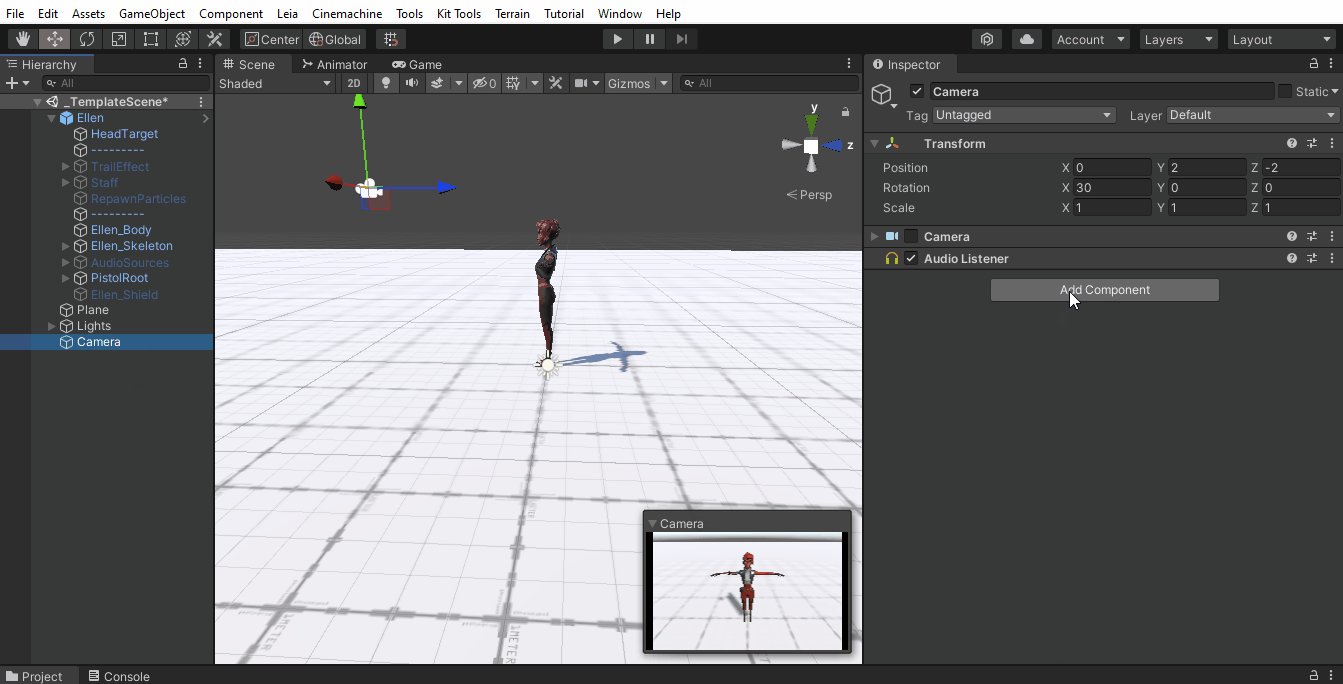
현장에 카메라가 있는 경우 카메라를 제거합니다.
-
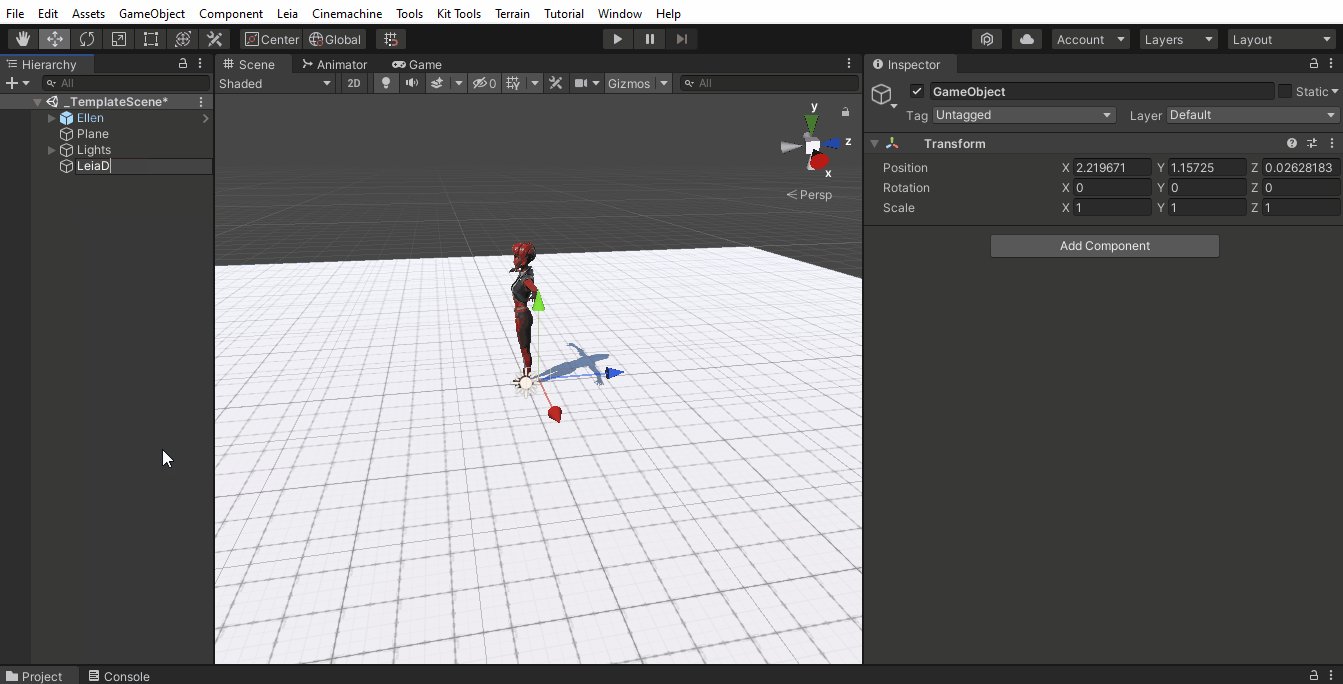
원하는 위치와 회전에 빈 GameObject 만들기
-
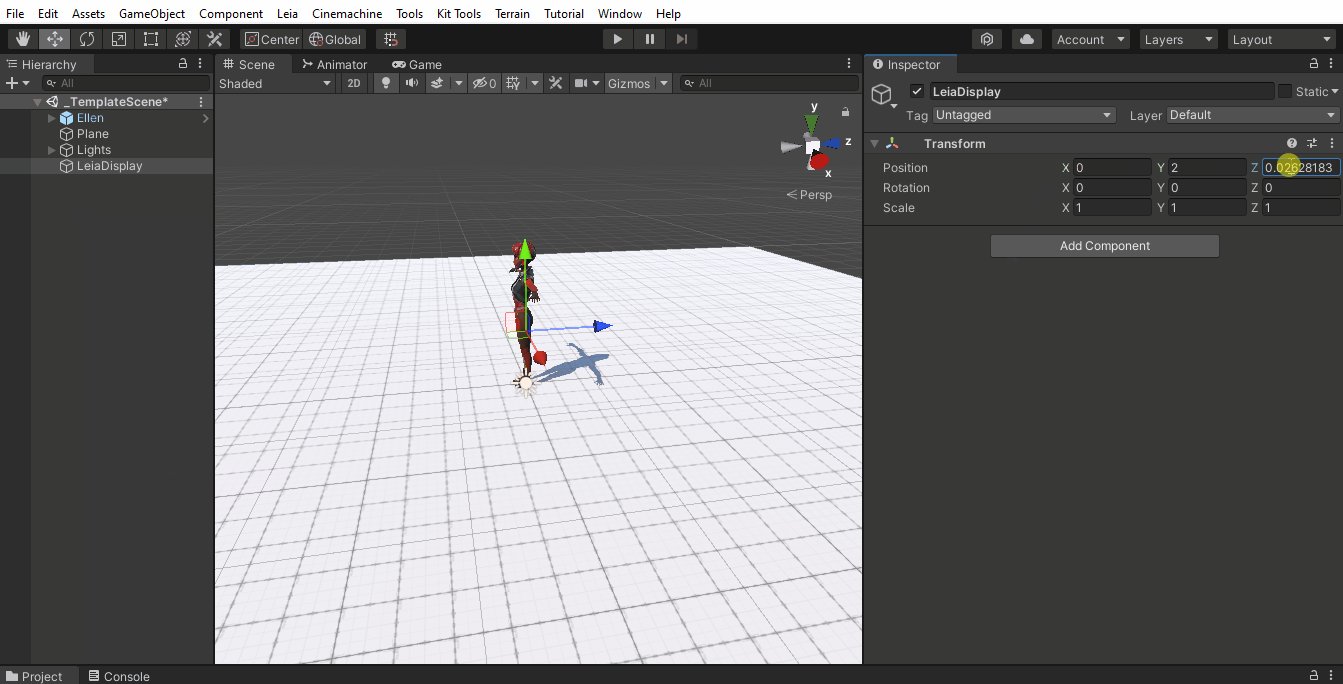
빈 GameObject에 LeiaDisplay 부착하기
-
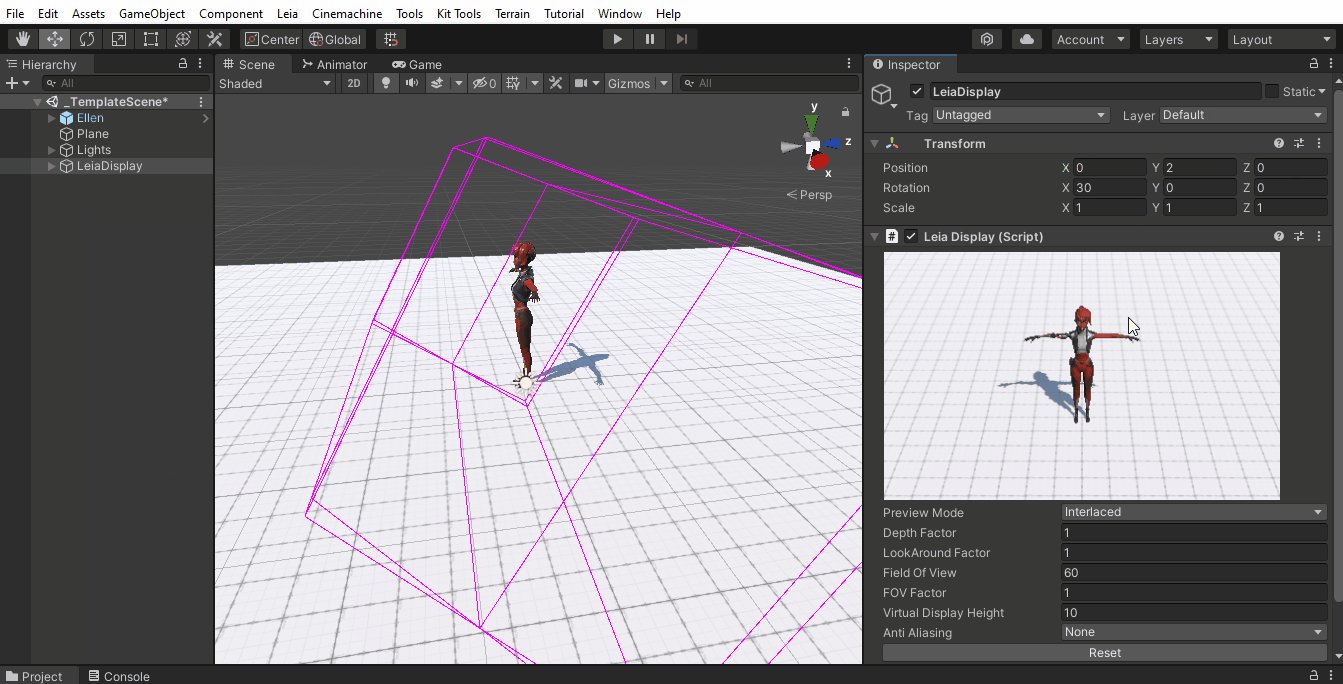
콘텐츠를 컴포트 존 기즈모에 맞게 크기를 조정하거나 확장해야 할 수도 있습니다.

-
기존 카메라에 LeiaDisplay 구성 요소 부착
-
컴포트 존 기즈모에서 콘텐츠가 꽉 찰 때까지 초점 거리와 깊이 계수를 조정합니다.
-
이러한 변수에 대한 자세한 내용은 아래에서 확인할 수 있습니다.

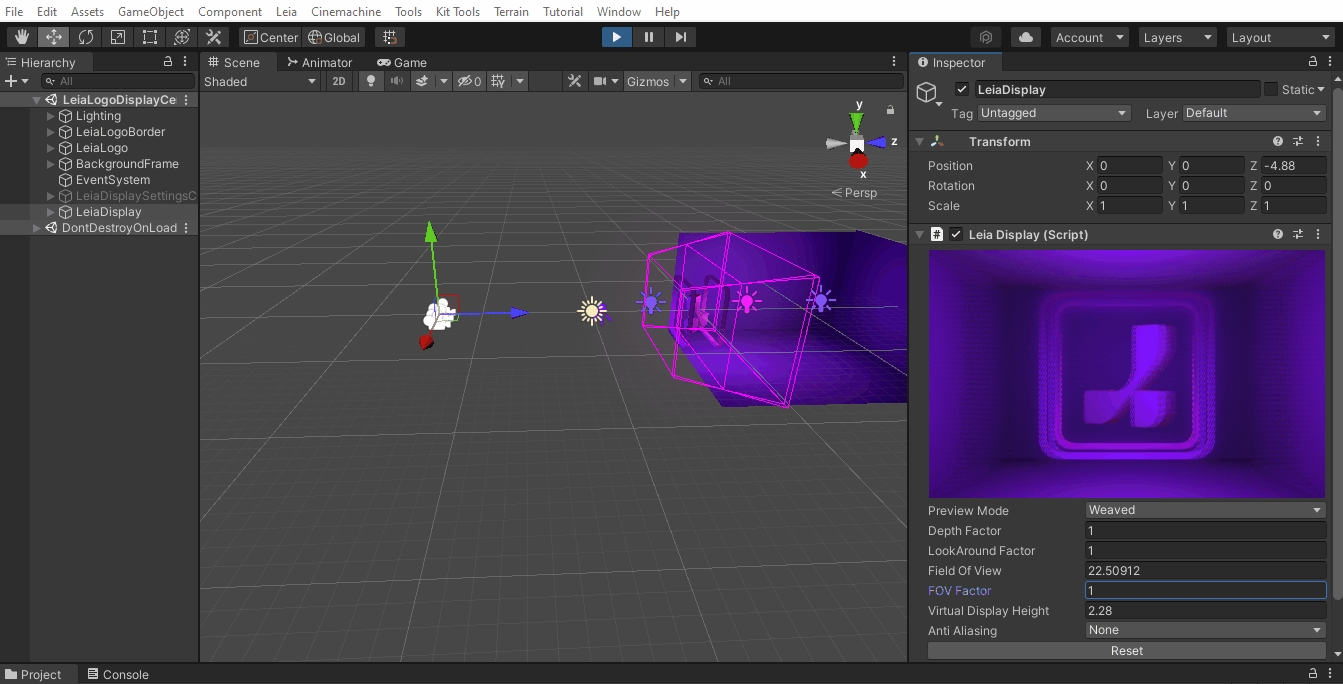
제어모드
(카메라 중심, 디스플레이 중심)
카메라 중심
-
LeiaDisplay 게임 객체는 가상 세계에서 디스플레이의 위치를 정의하는 데 사용되는 독립형 객체입니다.
-
이 모드는 자동 초점 모듈과 호환되지 않습니다.
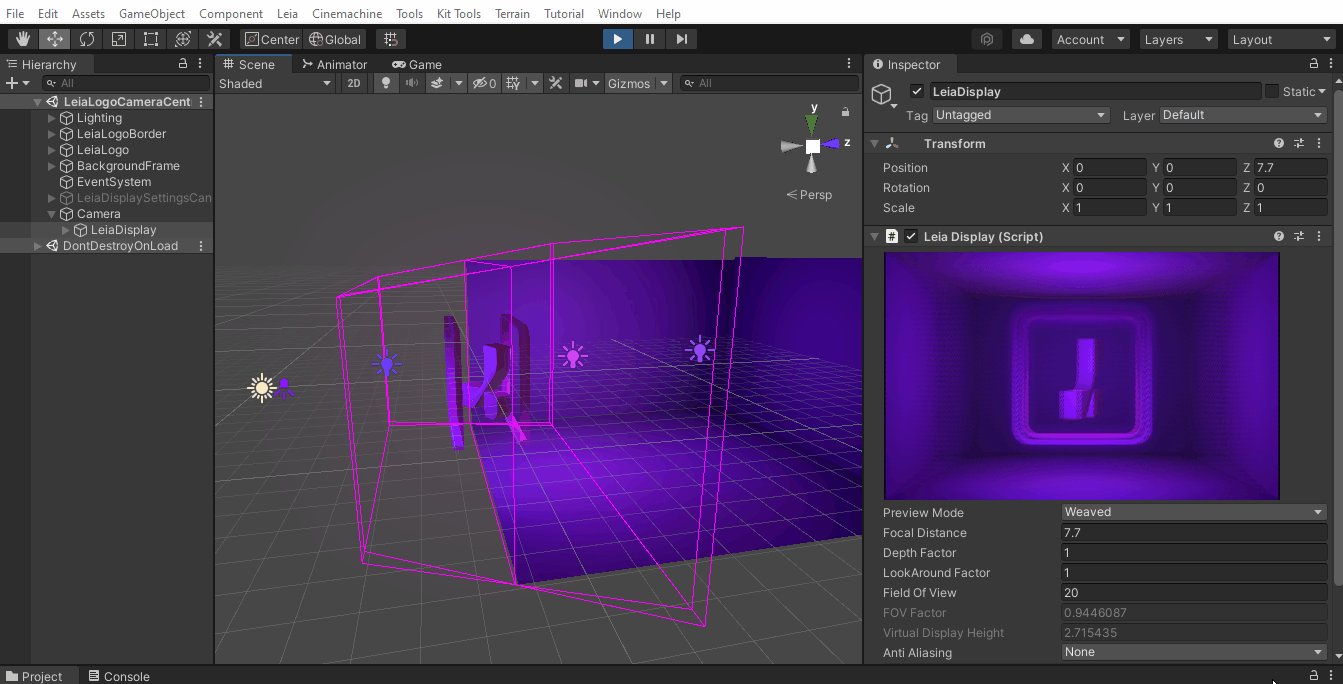
(직조, 사이드바이사이드)

편집기 미리보기에서 직조 또는 나란히 렌더링 중에서 선택할 수 있습니다.
-
Weaved
-
이미지가 Leia에 있는 것처럼 렌더링합니다.SR™ 3D 장치. 이미지의 일부가 더 "퍼지"할수록 화면에 더 많이 '튀어 나오거나' '후퇴'하게 됩니다. 이미지의 일부가 더 선명하고 초점이 맞춰질수록 초점 거리에 더 가까워집니다.
-
두 개의 개별 뷰를 나란히 렌더링하여 3D 렌더링 문제를 디버깅하는 데 유용할 수 있습니다.
-
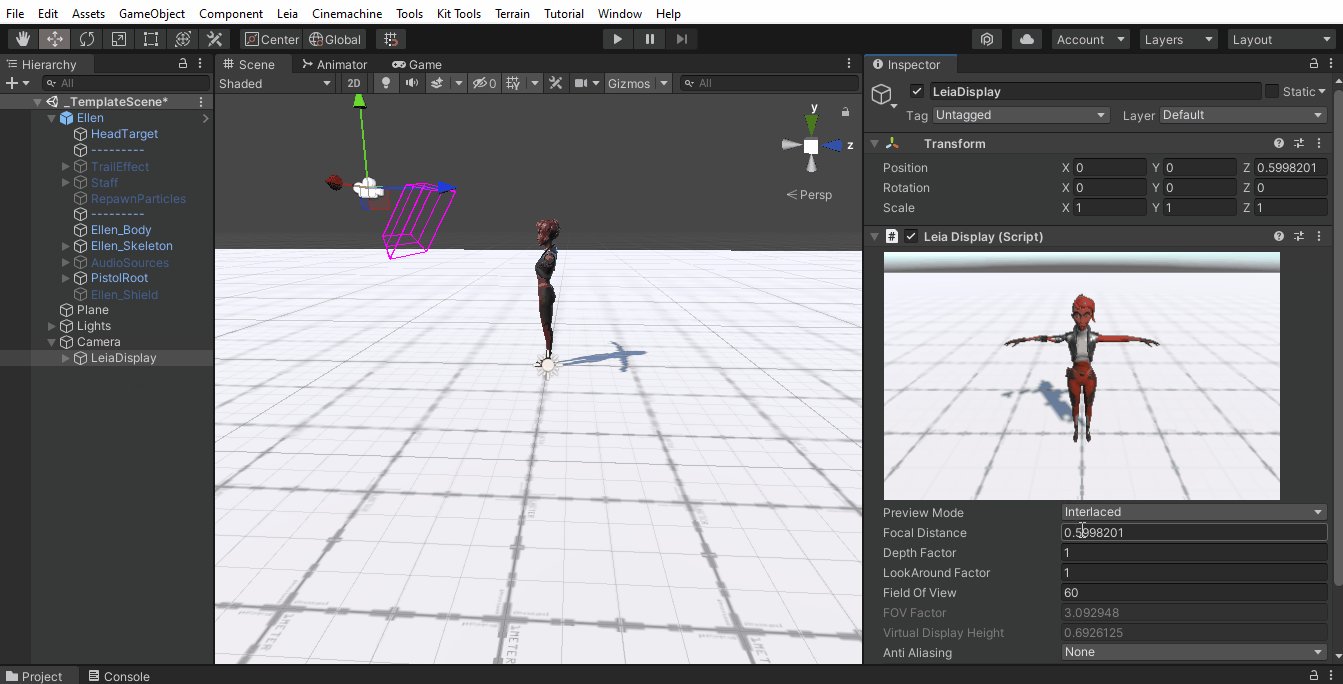
Focal Distance 초점 거리
(카메라 중심)

이것은 카메라와 디스플레이 사이의 거리입니다.
-
초점 거리 앞의 물체가 화면 밖으로 '튀어 나옵니다'.
-
초점 거리 뒤에 있는 물체는 화면에 '침입'합니다.
-
초점 거리에 있는 물체가 화면에 바로 나타납니다.
이 값에 대한 자세한 내용은 객체 배치 최적화에서 확인할 수 있습니다.
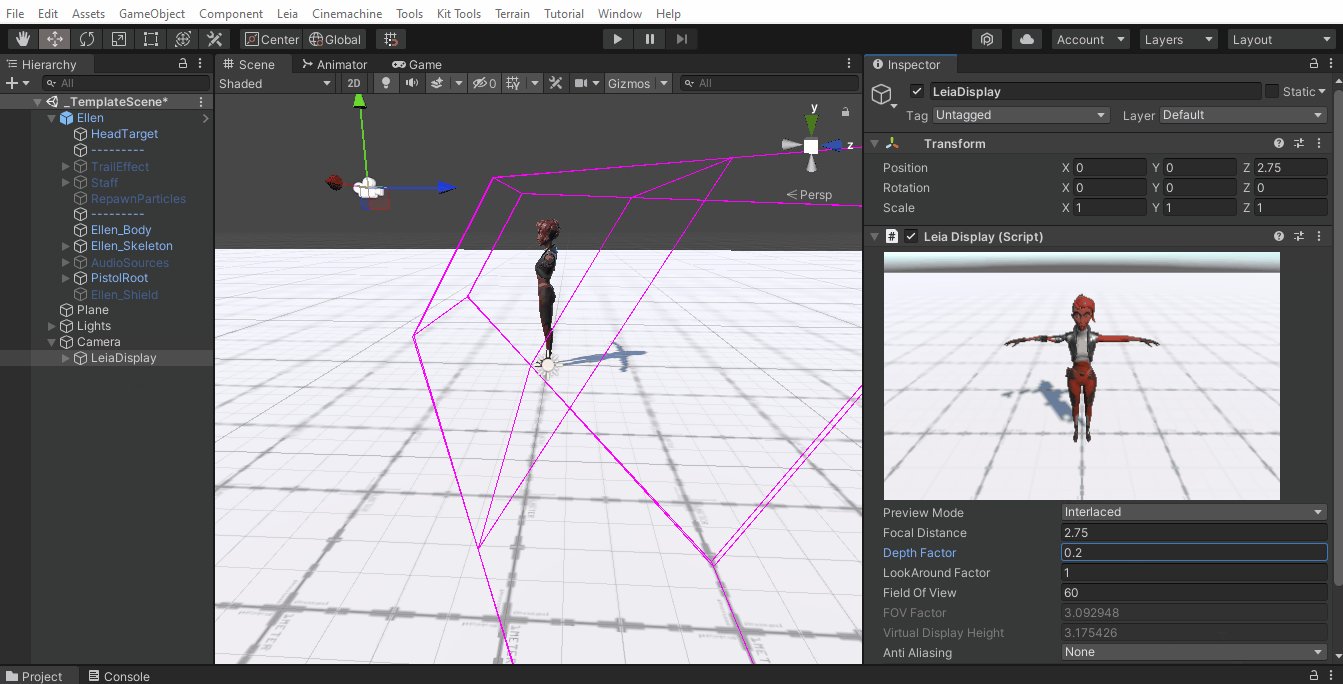
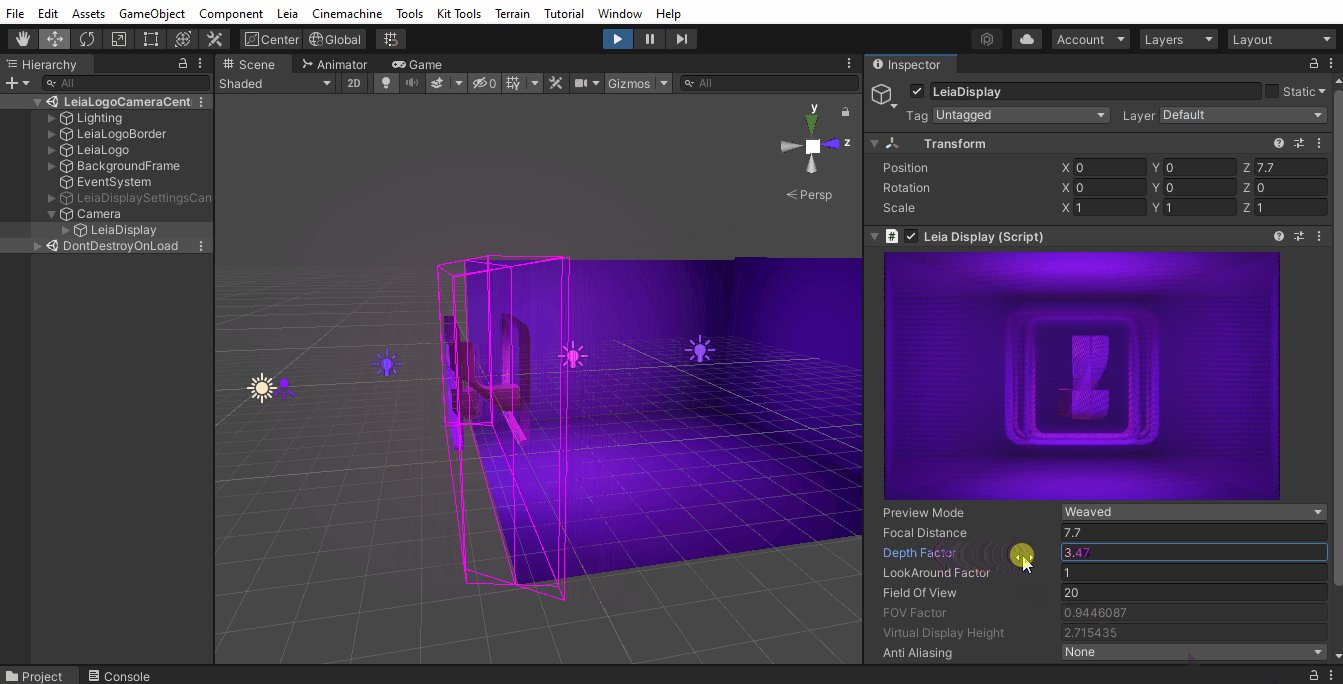
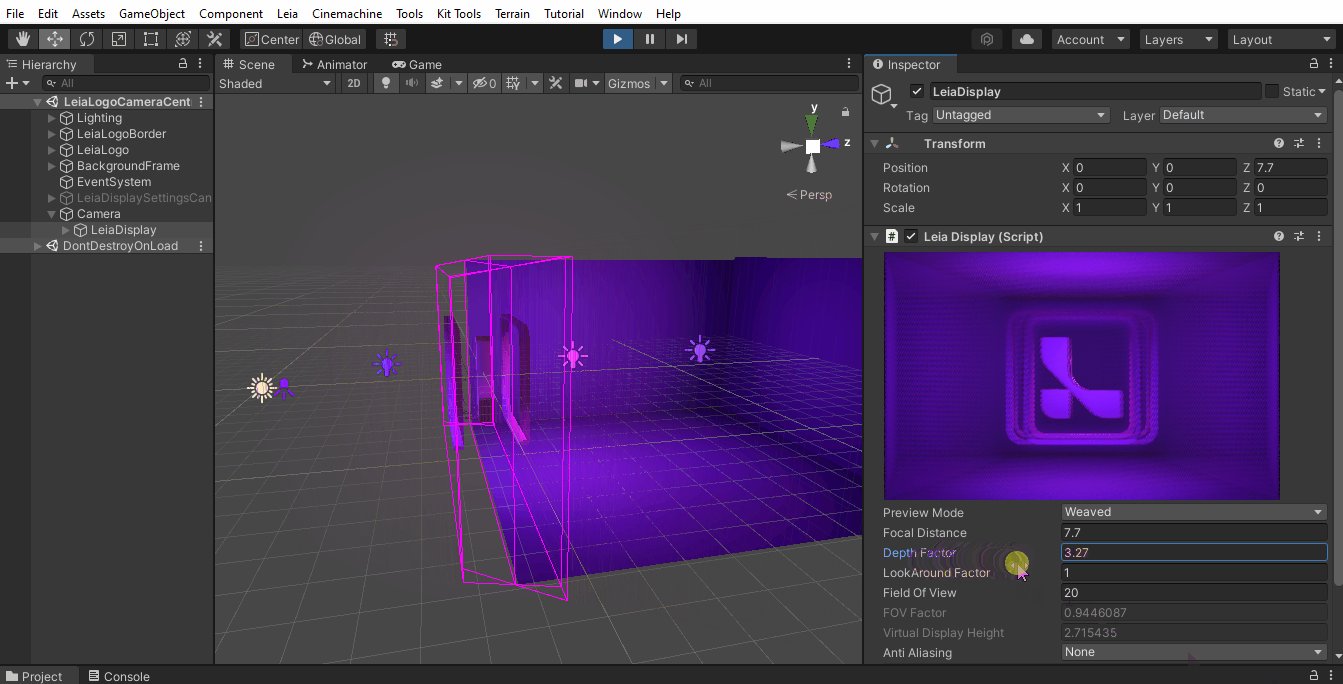
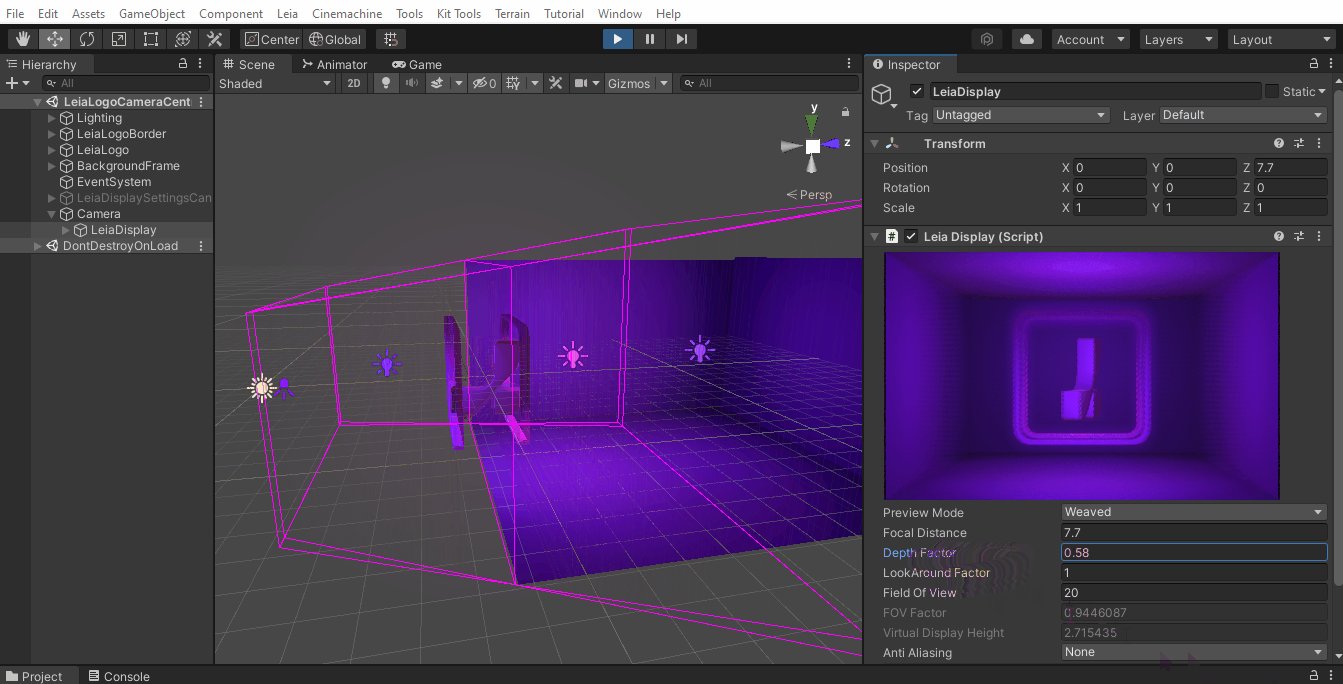
Depth Factor
(카메라 중심, 디스플레이 중심)

3D '확대'. 가상 카메라의 IPD를 확장하여 더 강하거나 덜 강렬한 3D 효과를 제공합니다.
이 값에 대한 자세한 내용은 객체 배치 최적화에서 확인할 수 있습니다.
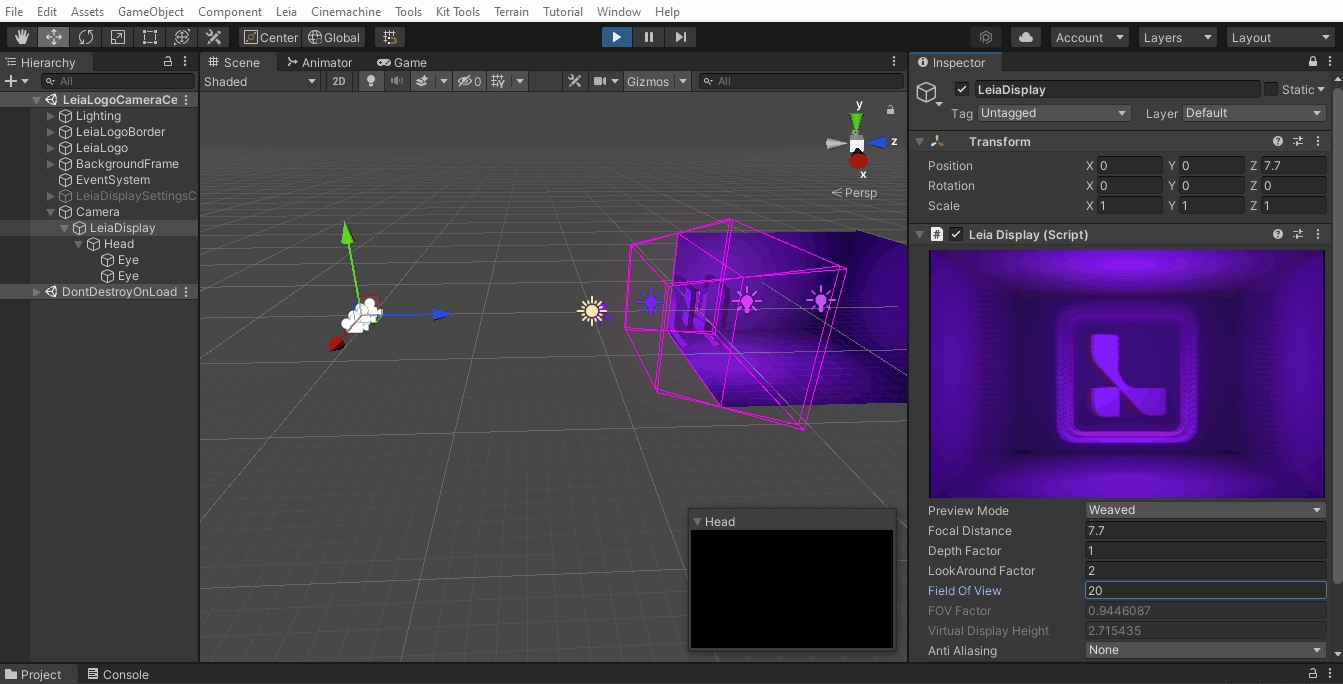
Look Around Factor
(카메라 중심, 디스플레이 중심)

사용자의 추적된 머리가 가상 카메라 위치에 미치는 영향의 규모
-
값 1: 시청자의 실제 머리 위치와의 1:1 관계
-
값 0: 뷰어의 머리 위치는 카메라 위치에 전혀 영향을 미치지 않습니다.
-
값이 1보다 큽니다: 사용자의 머리보다 더 많은 카메라 움직임
Field Of View
(카메라 중심)

편의를 위해 주행 카메라를 통해 장비에 제공됩니다.
Leia 디스플레이 구성 요소 또는 기존 카메라 구성 요소 중 하나에서 수정할 수도 있습니다.
FOV Factor
(디스플레이 중심)

FOV 팩터는 카메라 장비의 시야를 확장합니다.
가장 현실적인 3D 효과를 위해 Leia 디스플레이의 자연스러운 시야를 나타내는 값은 1입니다.
Virtual Display Height 가상 디스플레이 높이
(디스플레이 중심)

가상 세계에서 레이아 디스플레이의 높이.
각 뷰의 렌더링 텍스처에서 안티에일리어싱 품질. 더 자세한 내용은 여기에서 Unity의 문서를 확인할 수 있습니다:
https://docs.unity3d.com/2018.2/Documentation/Manual/PostProcessing-Antialiasing.html
Selecting Object 객체 선택
이 페이지에서는 Leia 플러그인을 사용할 때 사용자가 마우스나 터치 입력으로 장면에서 게임 객체를 선택할 수 있도록 하는 방법을 자세히 설명합니다.
샘플 장면: Assets/Leia/Examples/WorldSpaceUI/SelectingObjects
시작하려면 사용자의 머리 위치에서 다음과 같은 조건으로 방송해야 합니다:
//returns the position of the user's head in worldspace
leiaDisplay.HeadPosition사용자가 클릭하거나 탭한 화면의 지점 방향으로:
Mouse Input:
//returns the position of the users click in worldspace
leiaDisplay.ScreenToWorldPoint(Input.mousePosition)Touch Input:
//returns the position of the users touch in worldspace
leiaDisplay.ScreenToWorldPoint(Input.GetTouch(0).position)아래 예시 코드는 사용자가 클릭한 장면에서 어떤 객체에 대한 디버그를 출력합니다.
Example code:
using LeiaUnity;
using UnityEngine;
public class ObjectClicker : MonoBehaviour
{
LeiaDisplay leiaDisplay;
void Start()
{
leiaDisplay = FindObjectOfType<LeiaDisplay>();
}
void Update()
{
if (Input.GetMouseButtonDown(0))
{
Vector3 worldPoint = leiaDisplay.ScreenToWorldPoint(Input.mousePosition);
RaycastHit hit;
Ray ray = new Ray(
leiaDisplay.HeadPosition,
Vector3.Normalize(worldPoint - leiaDisplay.HeadPosition)
);
if (Physics.Raycast(ray, out hit, Mathf.Infinity))
{
Debug.Log("Clicked on "+ hit.transform.name);
}
}
}
}사용하려면 장면에 빈 게임 객체를 생성하고 이 스크립트를 첨부합니다.
이제 장면에서 객체를 클릭하고 Unity 디버그 콘솔 창에 표시된 클릭된 객체의 이름을 확인할 수 있습니다.
월드스페이스 UI 캔버스
Leia Unity 플러그인과 함께 작동하도록 월드 스페이스 UI 캔버스를 설정하는 방법에 대한 지침.
Leia Unity 플러그인 버전 3.2.14는 이 프로세스를 자동으로 처리합니다.
샘플 장면: Assets/Leia/Examples/WorldSpaceUI/WorldSpaceUI
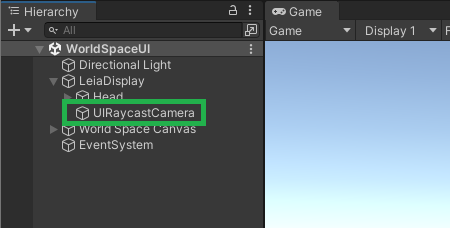
1단계
LeiaDisplay에서 ""라는 새로운 게임 객체를 만듭니다.UIRaycast 카메라

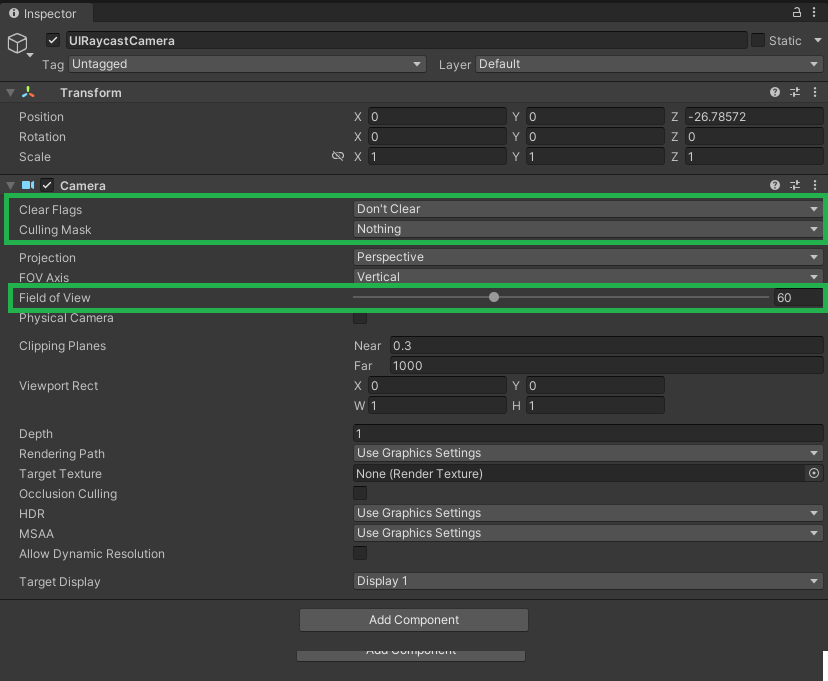
2단계
카메라 구성 요소를 부착하고 헤드 카메라와 시야각을 동일하게 설정합니다. 카메라가 렌더링에 영향을 미치지 않도록 클리어 플래그를 "삭제하지 않음"으로 설정하고 컬링 마스크를 "없음"으로 설정합니다. 이 카메라는 UI 레이캐스팅 목적으로만 사용됩니다.

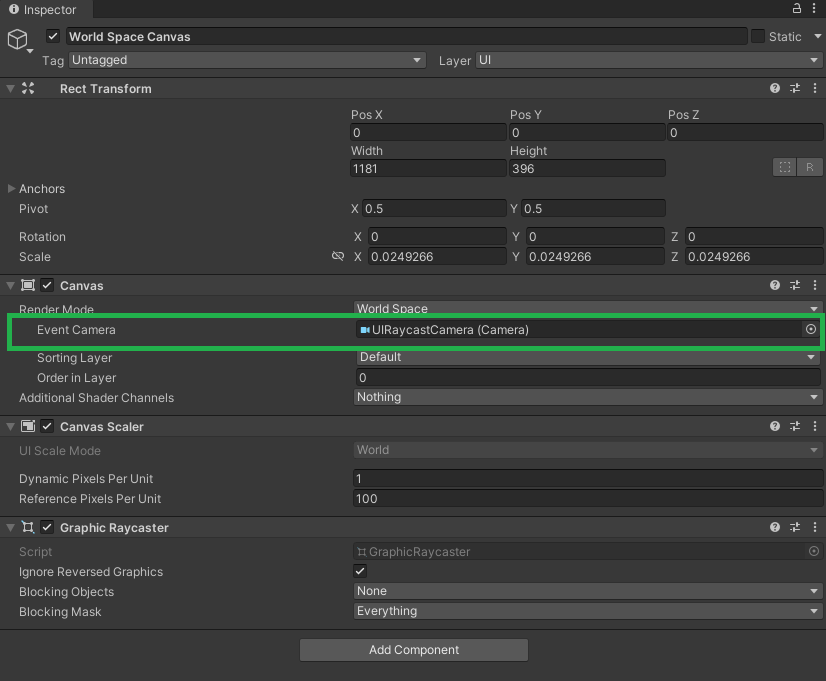
3단계
월드 스페이스 캔버스 게임 객체의 경우 이벤트 카메라를 UIRaycast 카메라로 설정합니다:

Quick API
This API is all you need to utilize LeiaSR™ displays.
The following API assumes you have a reference to the LeiaSR™ Display you intend to manipulate.
using LeiaUnity;
public LeiaDisplay _leiaDisplay;_leiaDisplay.Set3DMode(on);
_leiaDisplay.Set3DMode(off);_leiaDisplay.FocalDistance = 10;_leiaDisplay.DepthFactor = 0.3f_leiaDisplay.LookaroundFactor = 0.5f;